
Free
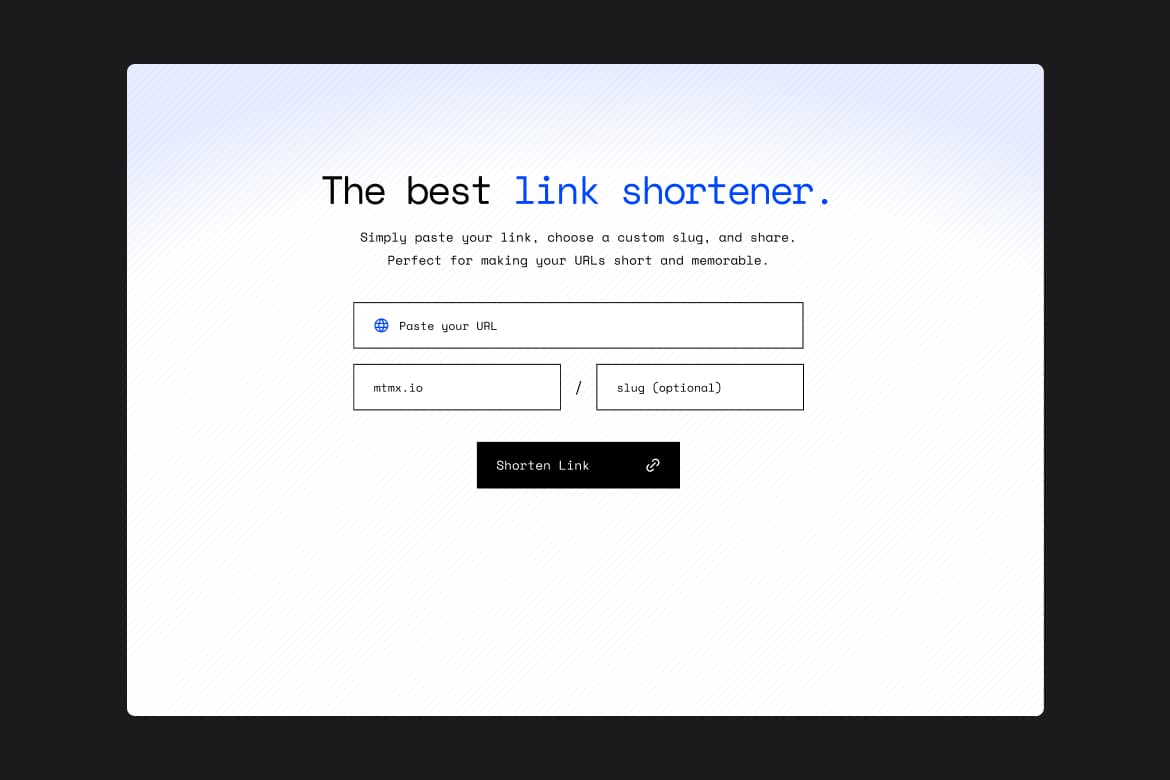
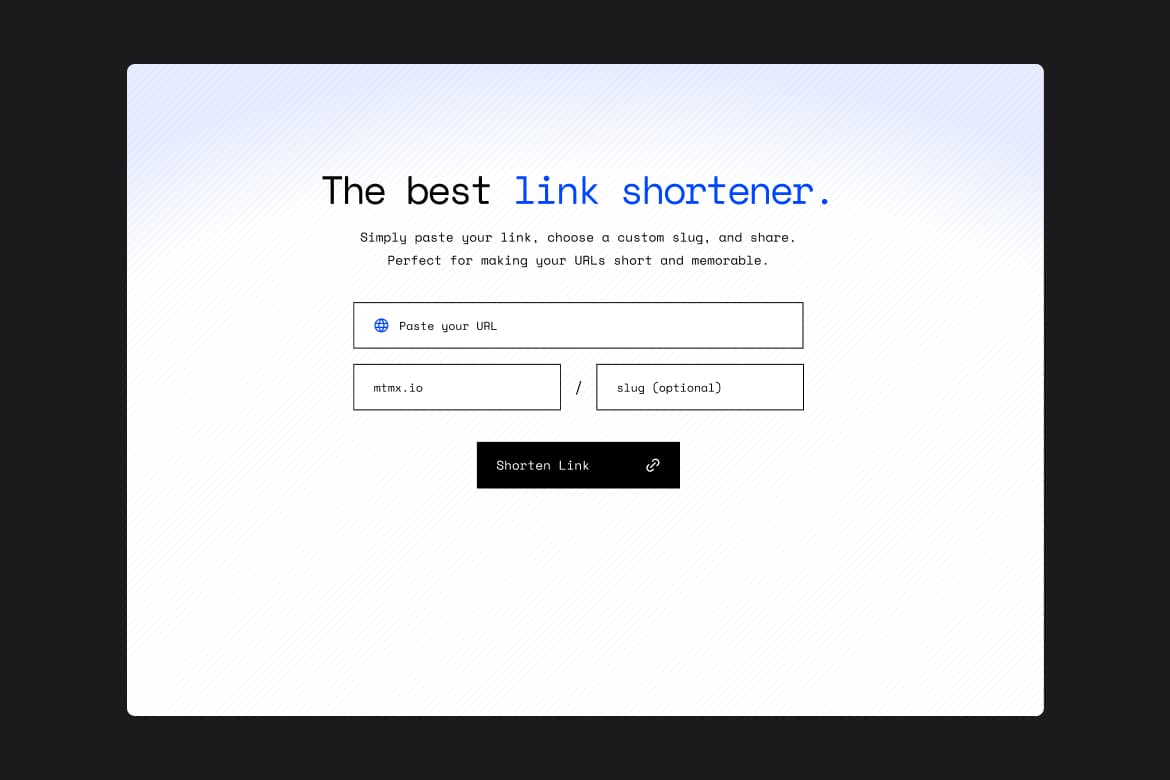
Link shortener with Sveltekit, Supabase, and Sass

Hunter Becton
SvelteKit
Sass
Supabase
Explore featured and community code solutions.

Free

Hunter Becton
SvelteKit
Sass
Supabase

All-Access

Hunter Becton
SvelteKit
Supabase
Sass
PostgreSQL

Free

Hunter Becton
Tailwind CSS
SvelteKit

All-Access

Hunter Becton
SvelteKit
Tailwind CSS

Free

Hunter Becton
HTML
CSS

Free

Hunter Becton
SvelteKit
CSS

All-Access

Hunter Becton
SvelteKit
Tailwind CSS

Free

Hunter Becton
React
CSS
Vite

All-Access

Hunter Becton
React
Zustand
Vite

All-Access

Hunter Becton
TypeScript
Framer Motion
Next.js

Free

Hunter Becton
CSS
HTML
Animation

Free

Hunter Becton
Next.js
Tailwind CSS
Axios

Free

Hunter Becton
HTML
CSS
Parcel

All-Access

Hunter Becton
Framer Motion
Next.js
TypeScript

All-Access

Hunter Becton
Next.js
Tailwind CSS

Free

Hunter Becton
Parcel
Tailwind CSS