All-Access
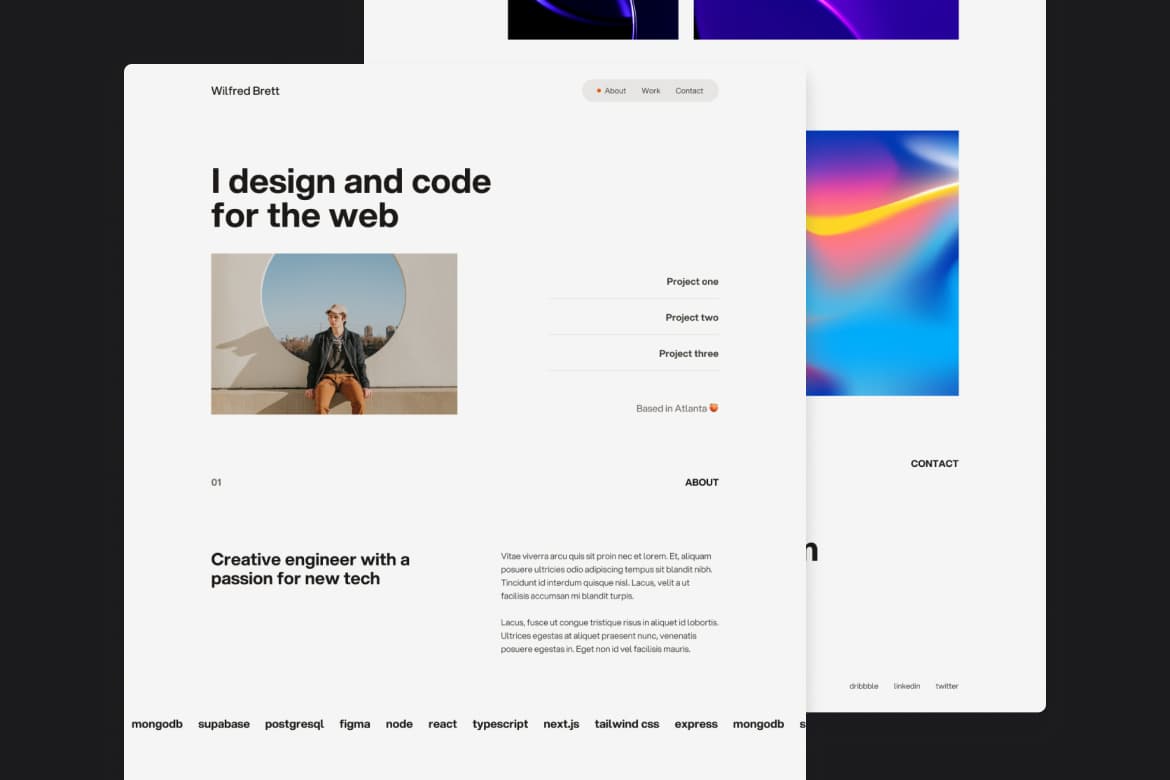
Web developer portfolio with Next.js and Framer Motion
Solution for Web designer and developer portfolio

Hunter Becton

TypeScript
Framer Motion
Next.js
Notes
What did you learn while working on this solution?
I learned how to use Framer Motion to create complex animations in an incredibly easy way. This library made it straightforward to implement smooth, professional-looking animations, which significantly enhanced the overall user experience of the portfolio.
What would you do differently if you had to solve this challenge again, and why?
The project view slider feels a bit clunky, so I'd like to revisit this feature to improve its usability and smoothness. Making the slider more responsive and ensuring it provides a seamless experience would enhance the overall functionality and user satisfaction.
Did you try any new approaches or technologies in this challenge? What was that experience like?
Framer Motion was a ton of fun to use. Additionally, I applied concepts from a previous solution involving infinitely looping tags to create the looping skills tags here. Using Framer Motion alongside these concepts allowed for dynamic and engaging visual effects that made the portfolio stand out.