
All-Access
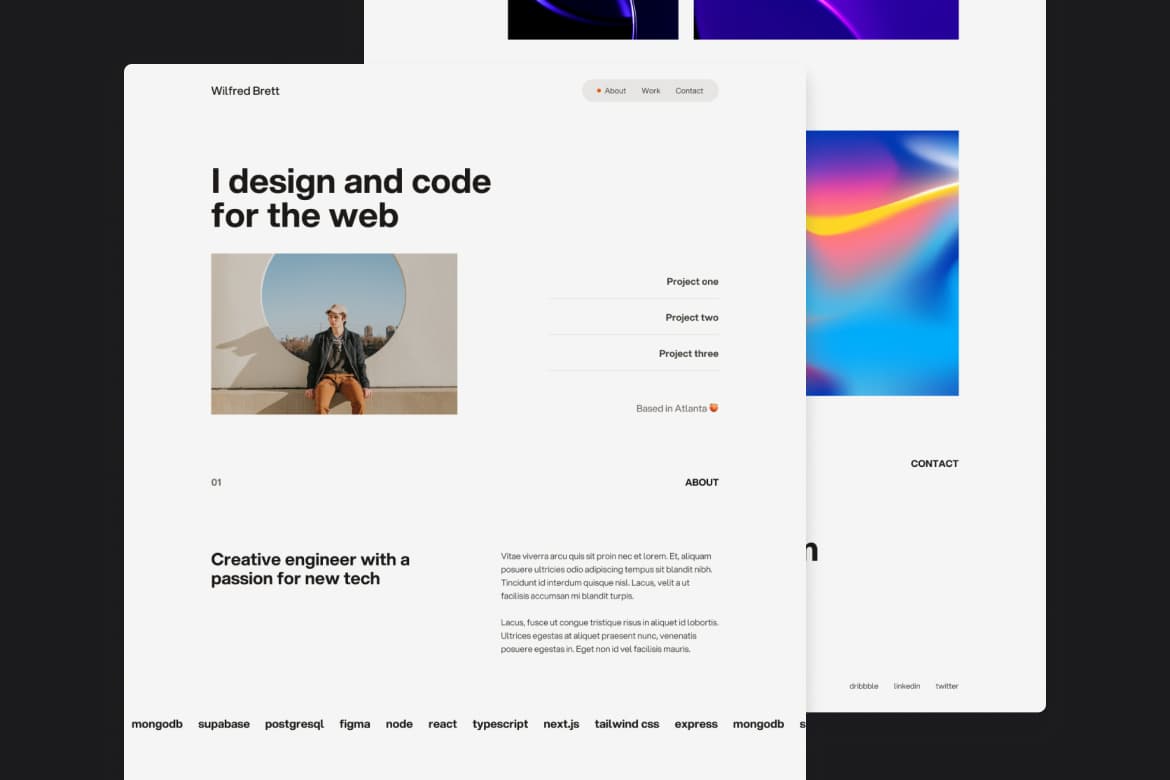
Web developer portfolio with Next.js and Framer Motion

Hunter Becton
TypeScript
Framer Motion
Next.js
1000
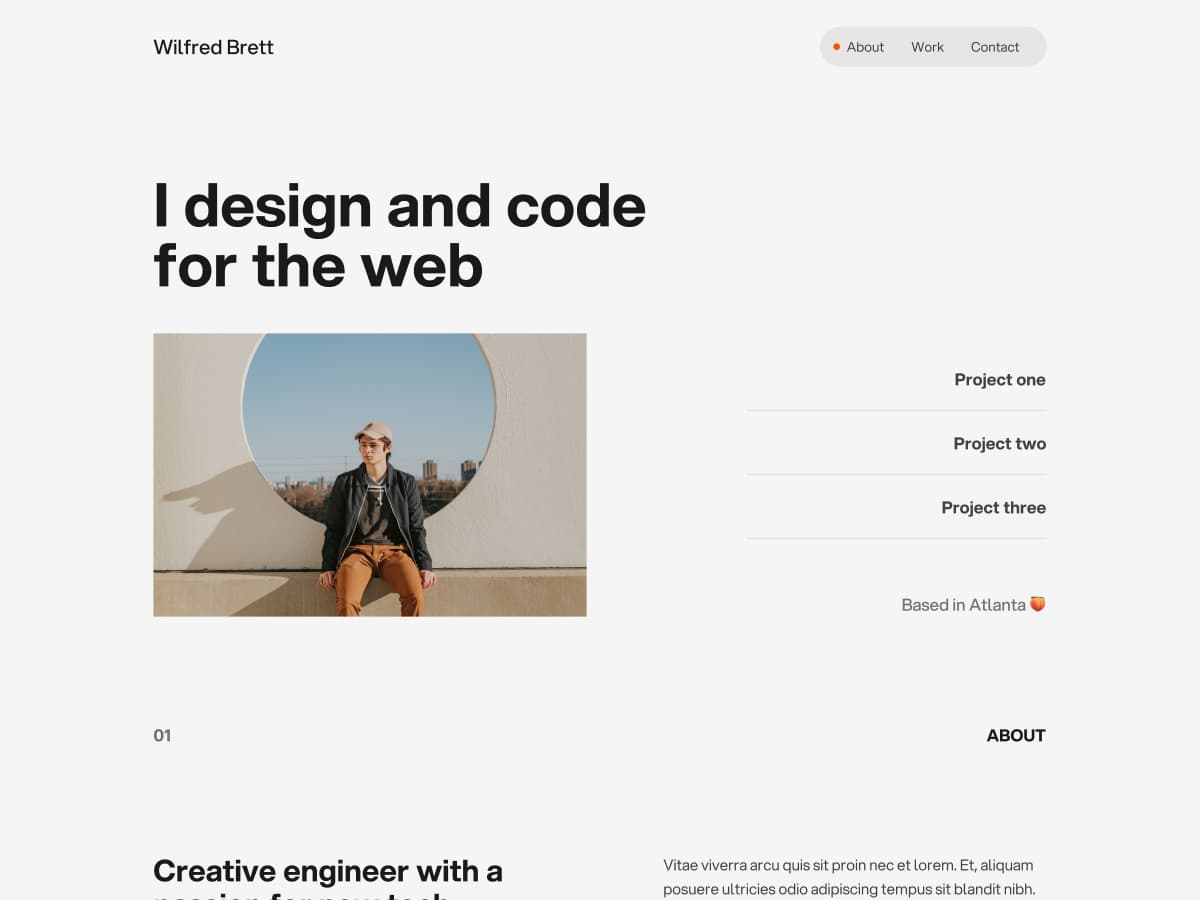
Your friend, Wilfred Brett, needs your help coding the new web design and development portfolio he finished designing.
Level 3

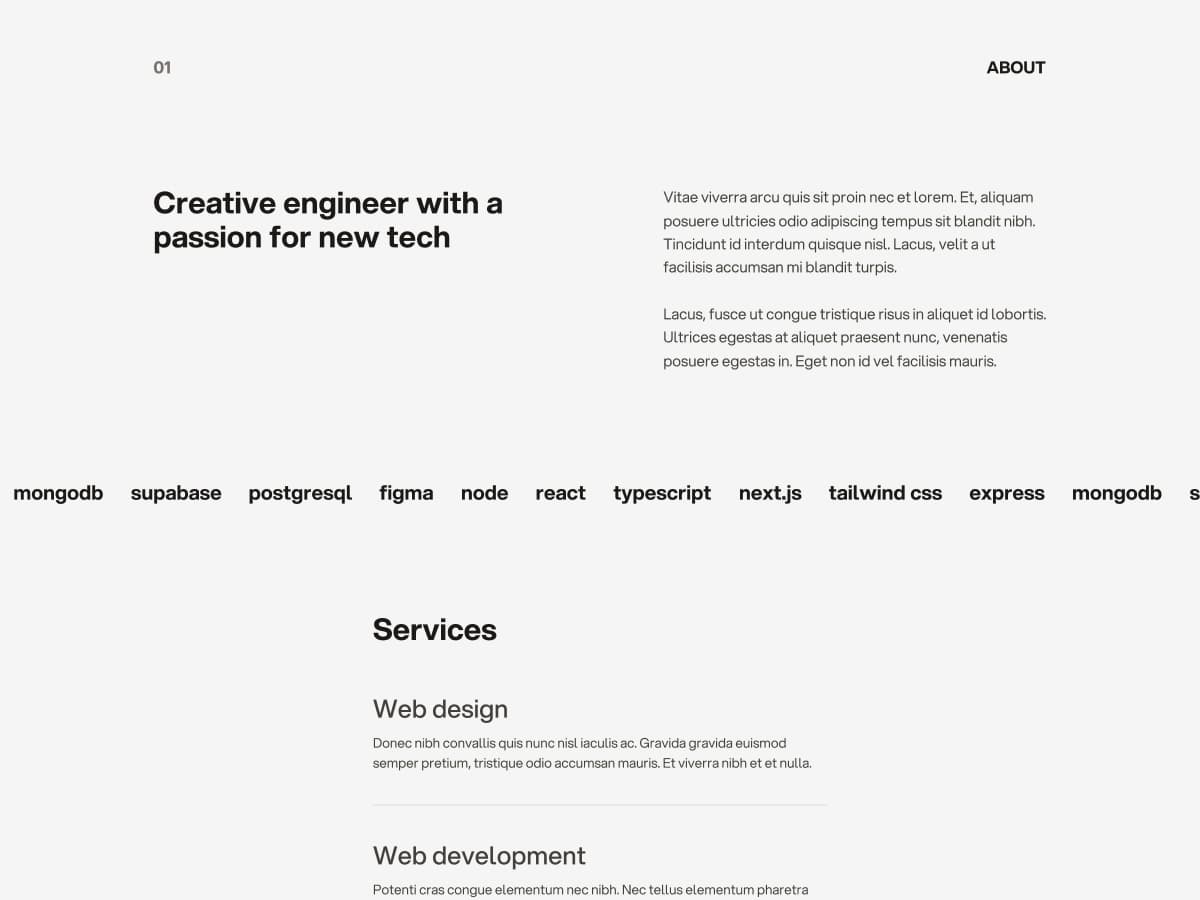
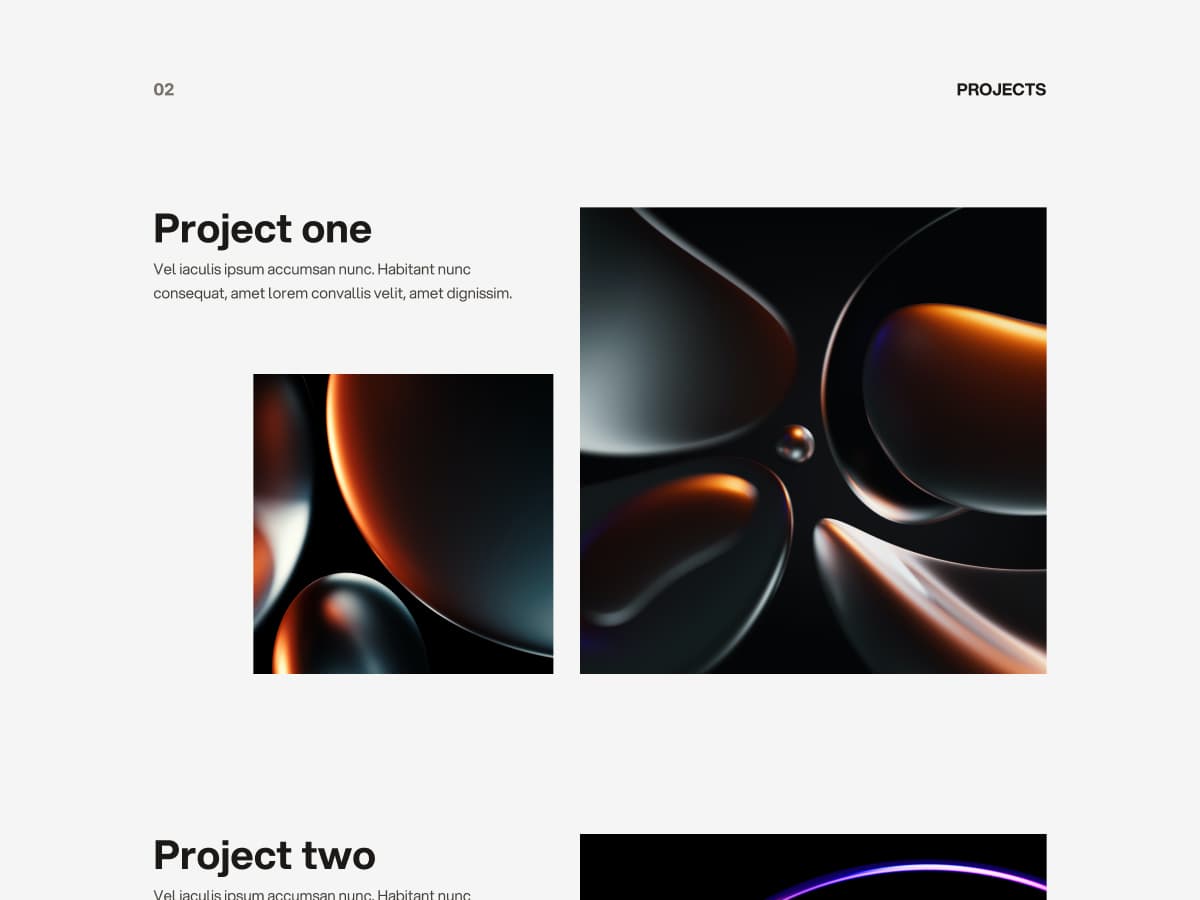
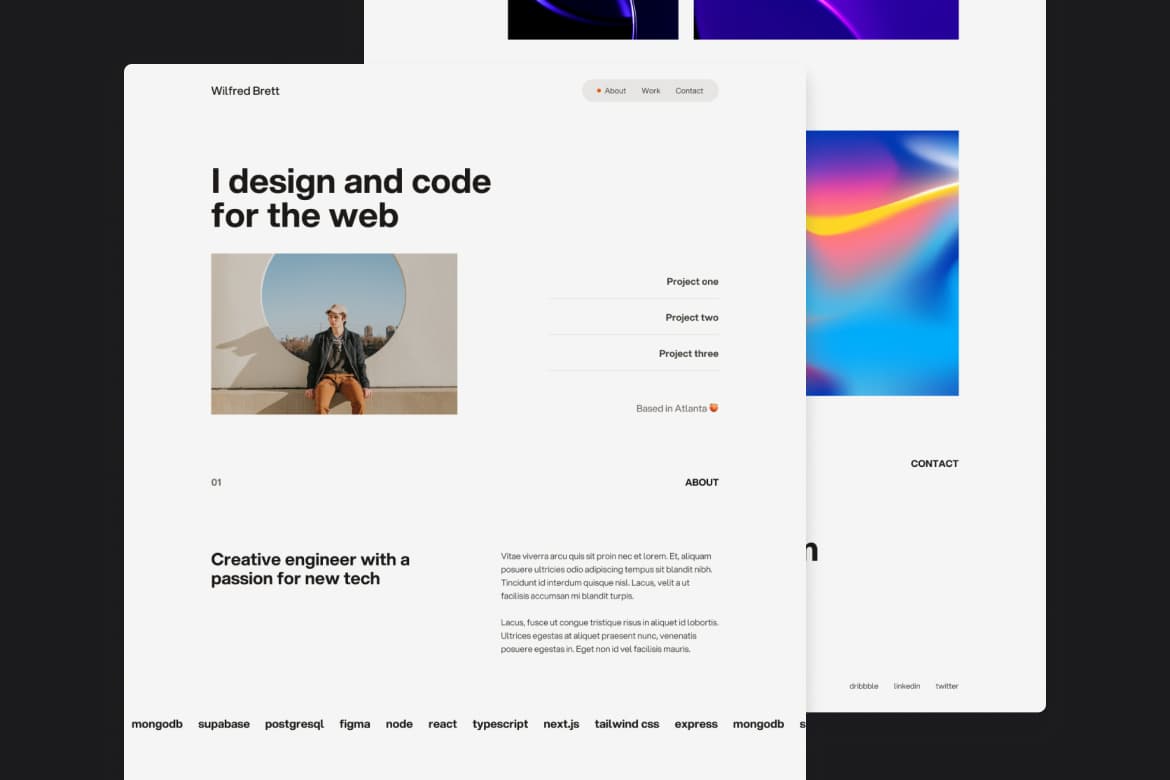
Your Challenge is to create a portfolio for Wilfred Brett, a web designer and developer in Atlanta, Georgia. The design includes some more advanced topics like a modal for portfolio items, a custom cursor, a click-to-copy text function, an animated text marquee, and a horizontal scroll reveal effect for viewing portfolio images.
Your Challenge is complete when:
The website is as close to the original design as possible
The website is responsive and viewable on multiple screen sizes
Elements have the correct state styles (hover, focus, etc.)
Includes proper semantic HTML
Includes metadata tags for SEO best practices
Custom cursor on portfolio item links and email click-to-copy
Clicking on email copies text to the clipboard
The portfolio modal opens when clicking on the portfolio title link or preview image
Clicking on the "X" icon closes the modal while preserving your original scroll position
The modal images can be viewed with a horizontal scroll (review the Figma prototype for an example)