
Free
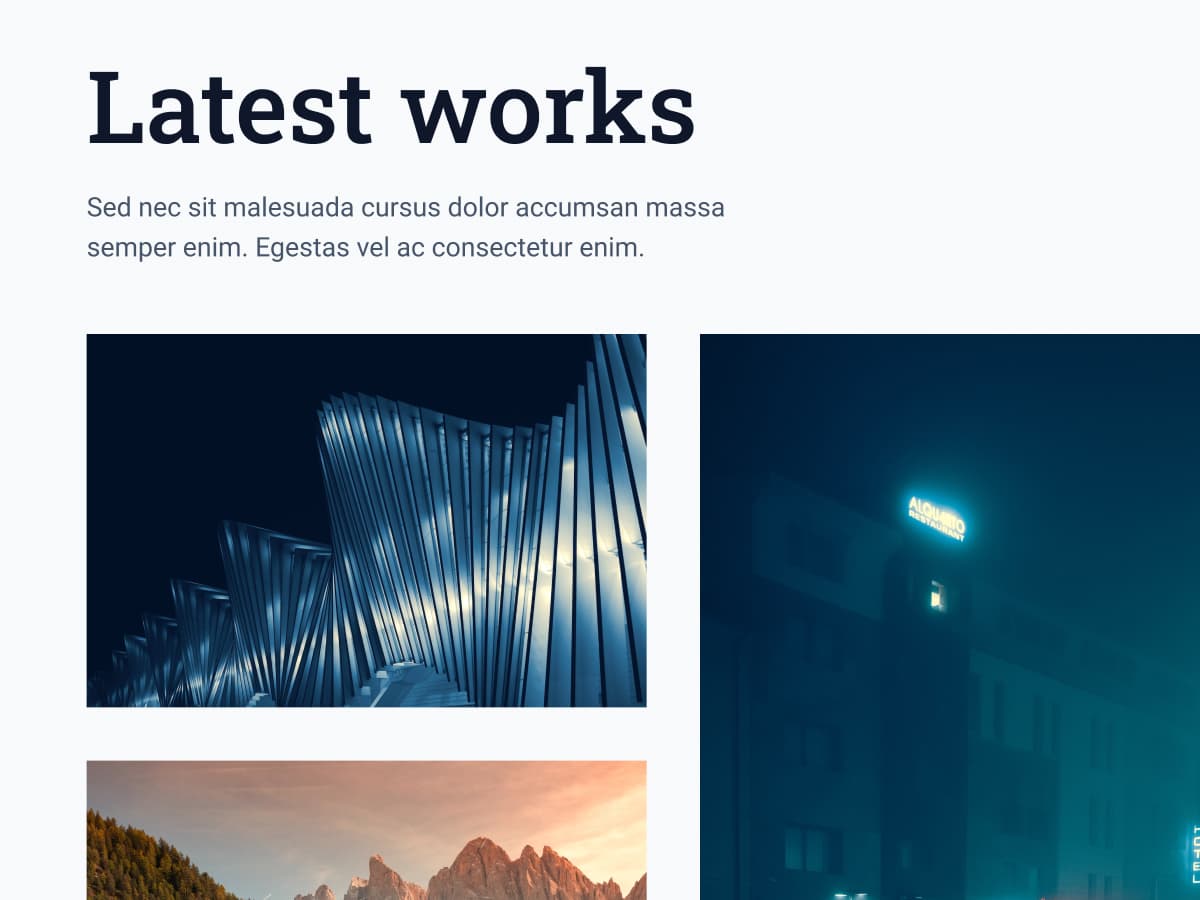
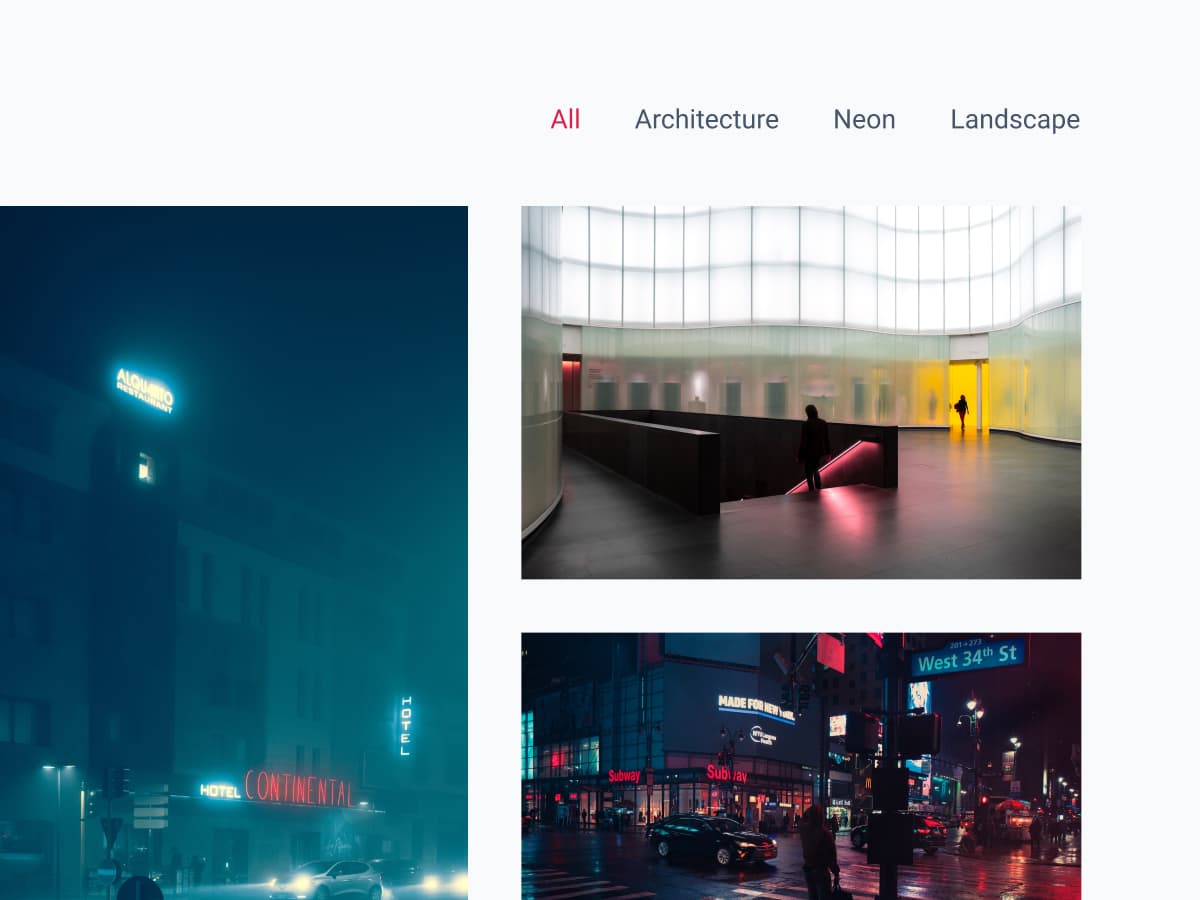
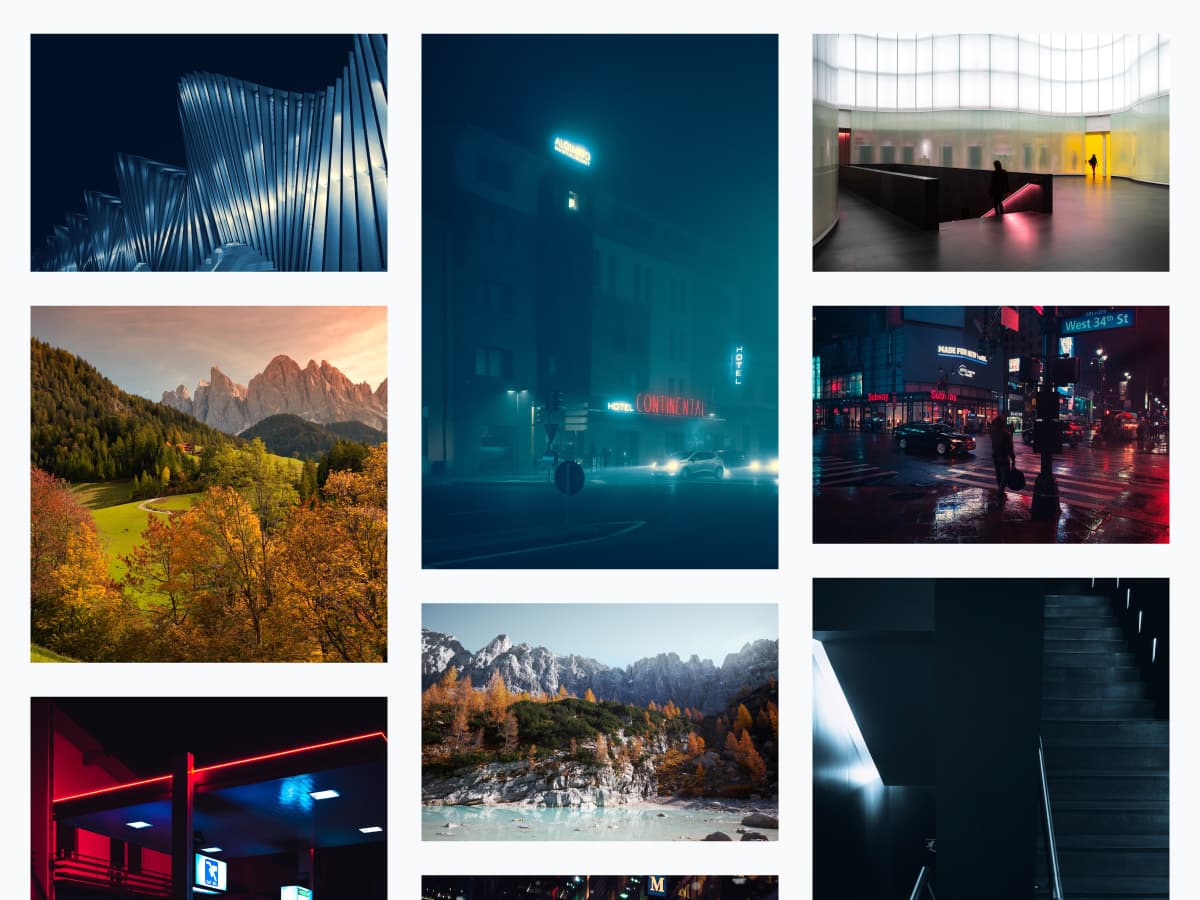
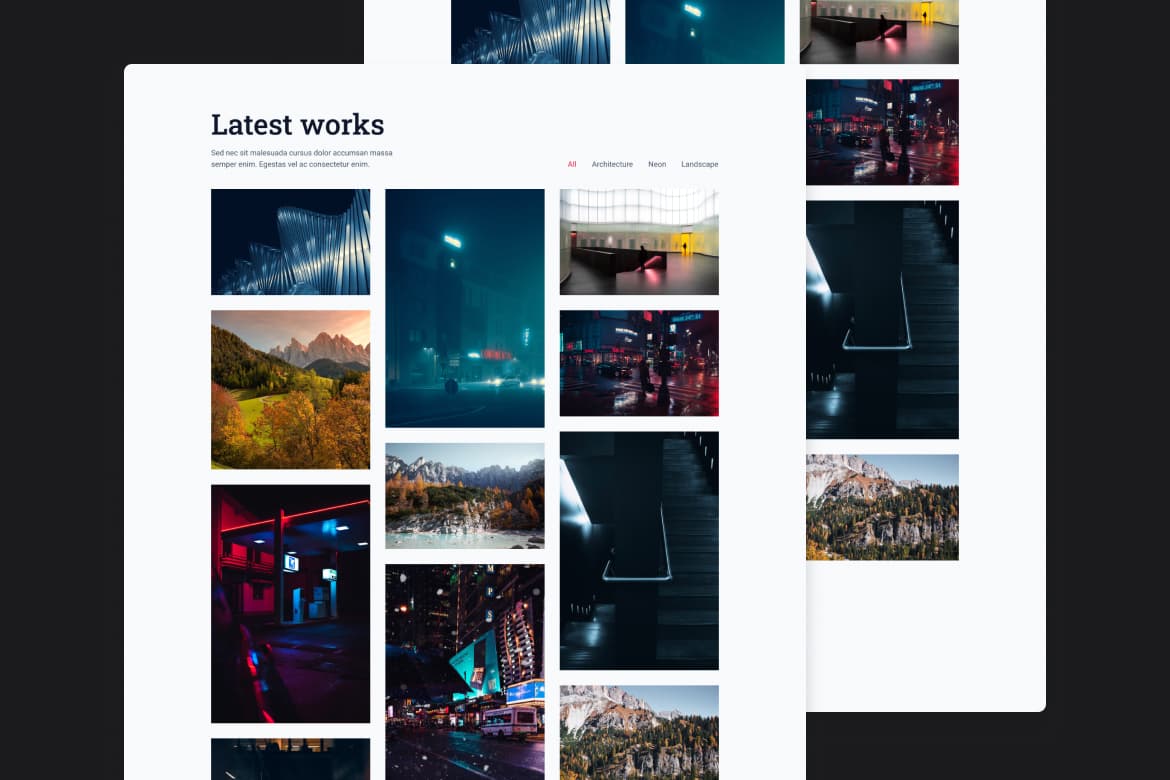
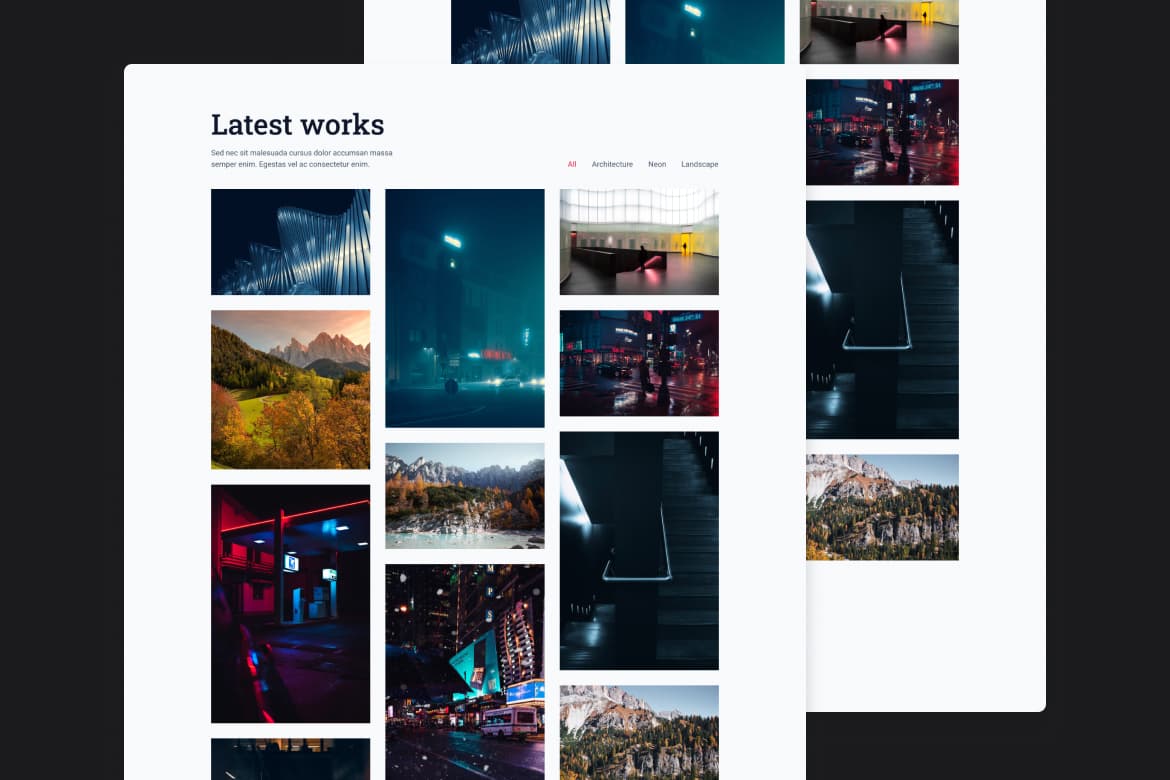
Masonry image gallery with React and CSS

Hunter Becton
React
CSS
Vite
400
Filter images by common themes and display them in a responsive masonry image gallery.
Level 2

Your Challenge is to create an image gallery with a filter function for viewing images by common themes. The image gallery uses a masonry layout, which causes the images to respect their aspect ratio and automatically fill the gaps between other images.
Your Challenge is complete when:
The website is as close to the original design as possible
The website is responsive and viewable on multiple screen sizes
Elements have the correct state styles (hover, focus, etc.)
The image gallery follows a masonry layout
Images are hidden or visible depending on what filter is selected