
All-Access
Checklist app with React and localstorage persistence

Hunter Becton
React
Zustand
Vite
2000
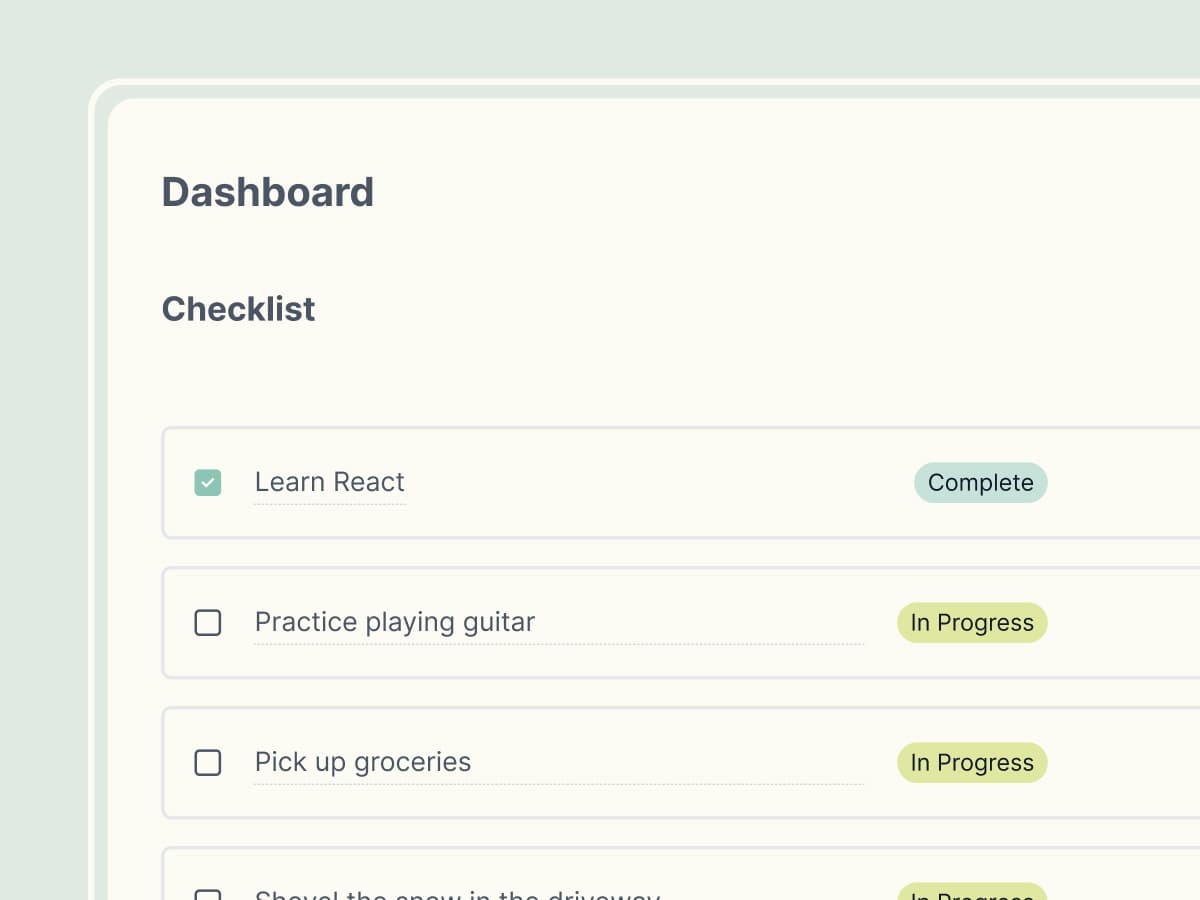
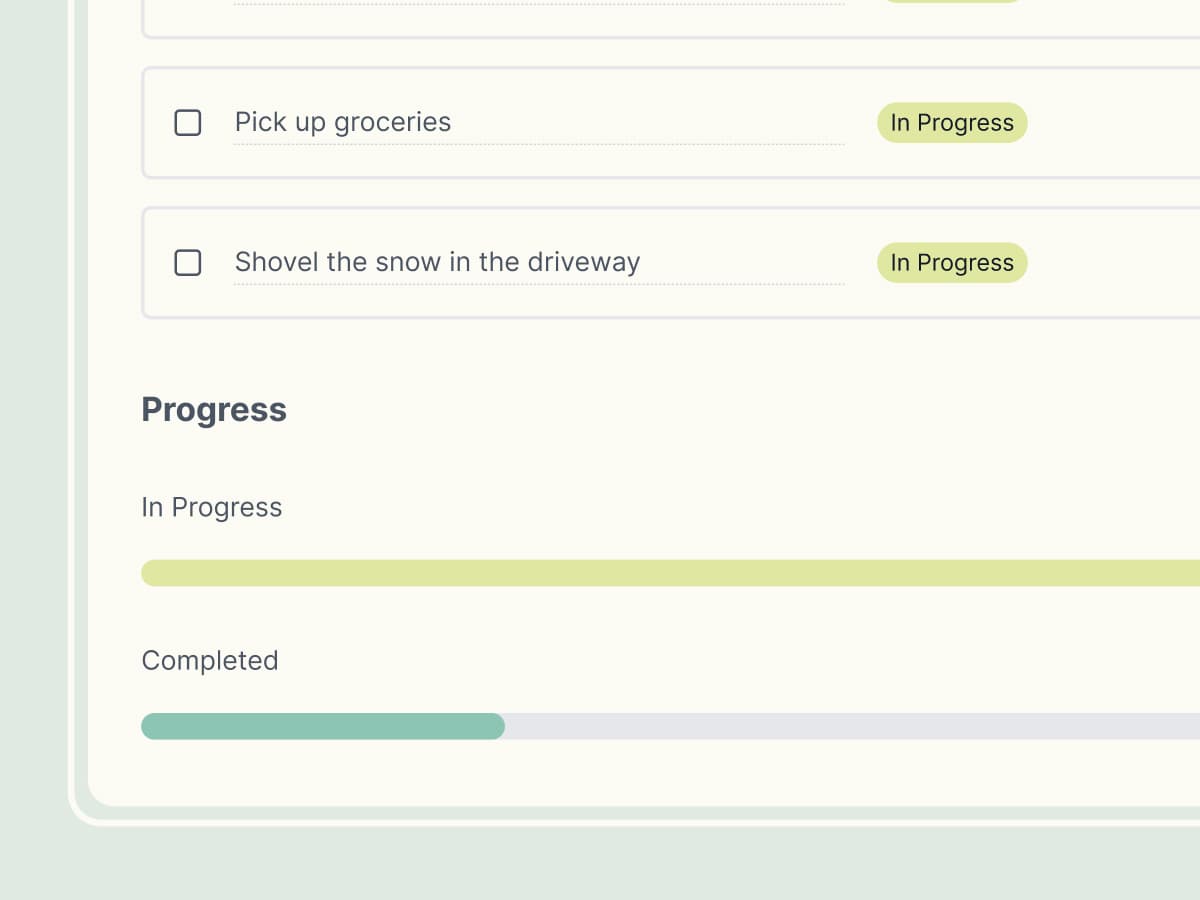
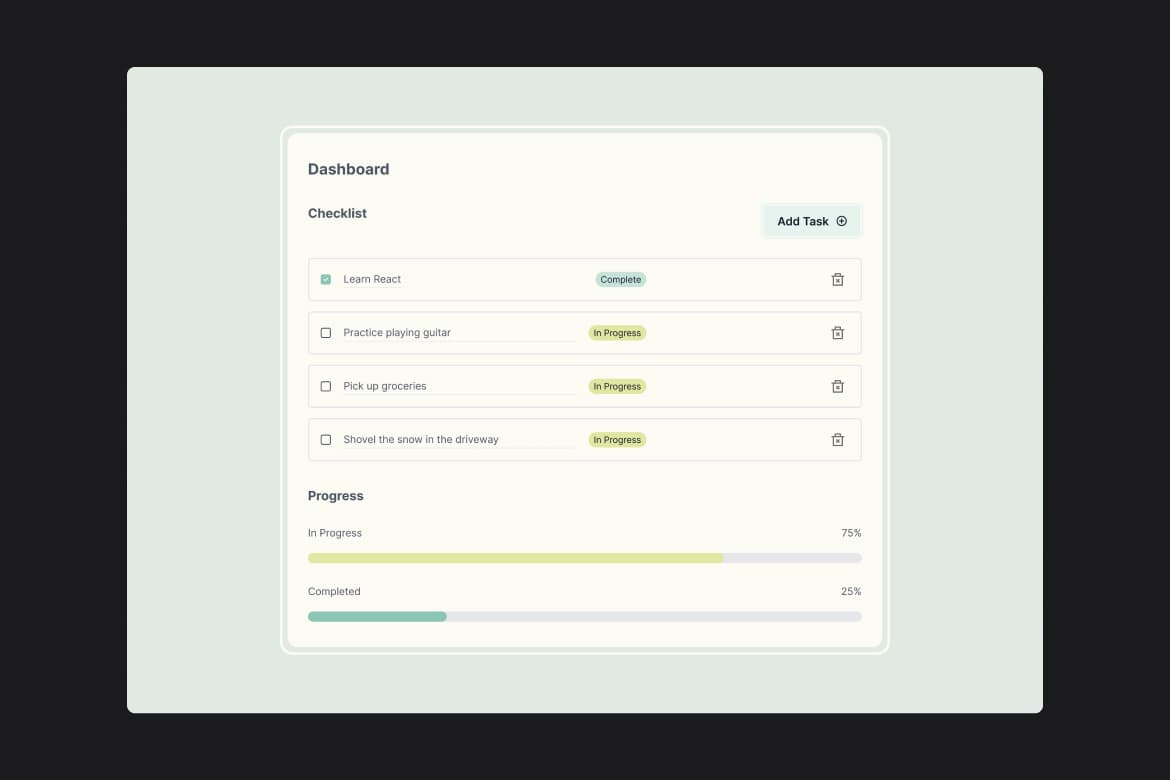
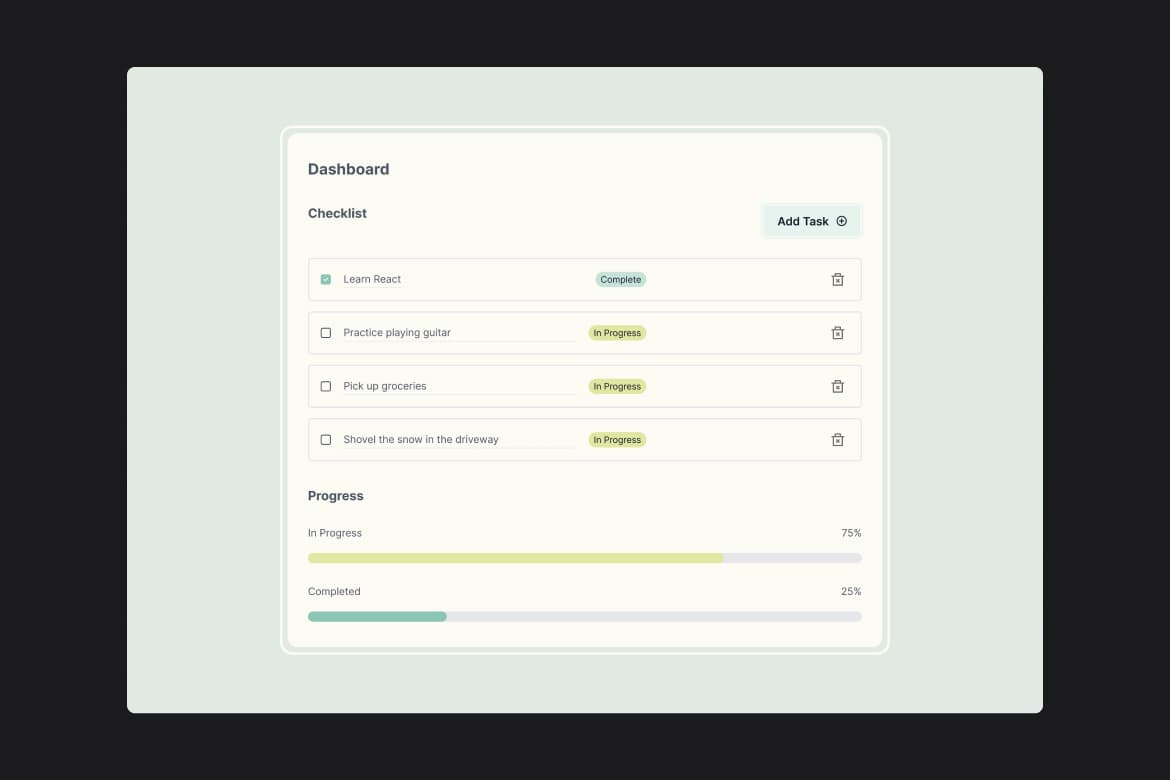
Keep track of your daily tasks with a checklist app and quickly see the percentage of tasks completed and in progress.
Level 4

Your Challenge is to create a personal checklist web application. You should be able to add, edit, and remove list items.
Each list item can be checked or unchecked to mark it as complete or in progress. This change will update a progress bar below the list of items so you can quickly get an idea of how far along you are on the checklist.
Your Challenge is complete when:
The website is as close to the original design as possible
The website is responsive and viewable on multiple screen sizes
Elements have the correct state styles (hover, focus, etc.)
Tasks can be added, edited, removed, and marked complete
Checking or unchecking a task as complete will update the progress bar below the list of items