
All-Access
Feedback modal with Next.js and Tailwind CSS

Hunter Becton
Framer Motion
Next.js
TypeScript
2000
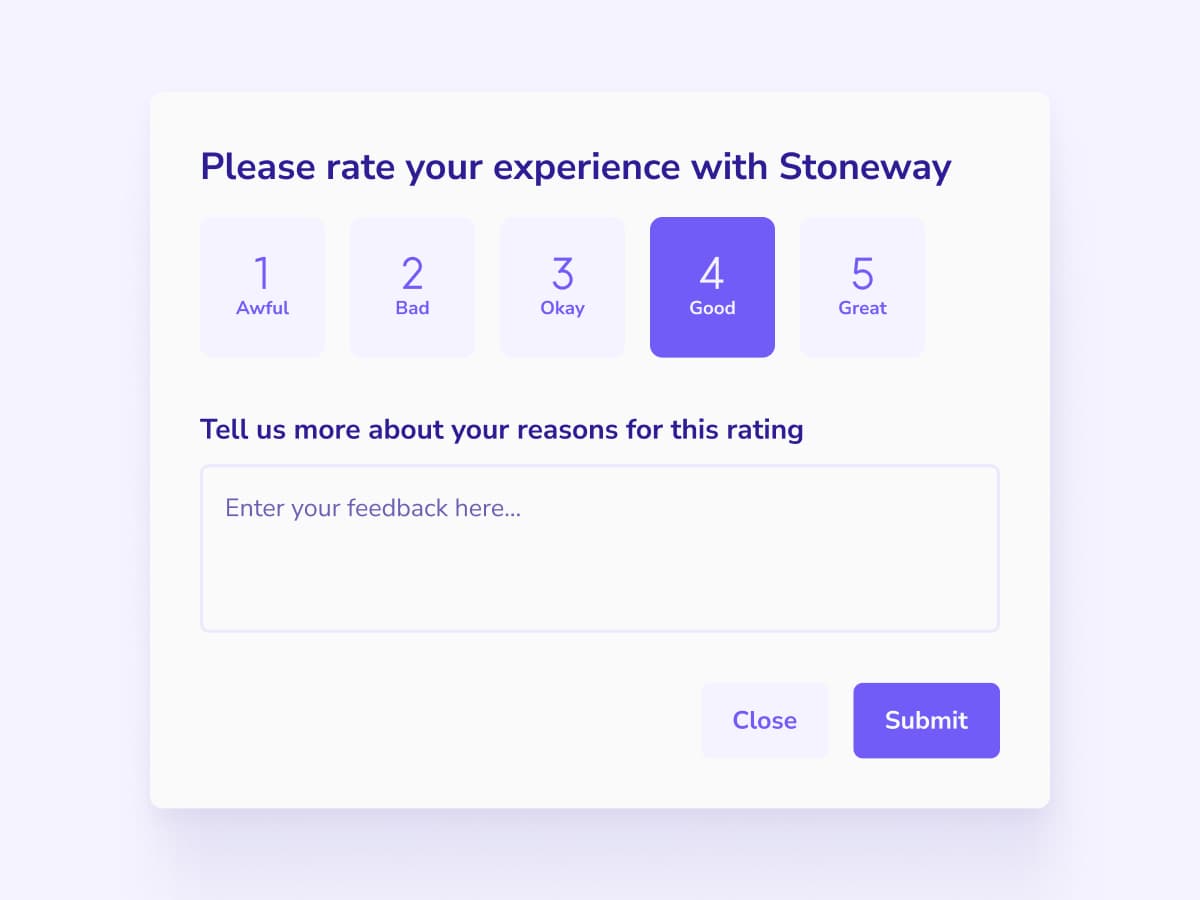
Collect user feedback with a modal form for your client, Stoneway. The final design even uses a Lottie animation when the form submission is complete.
Level 4

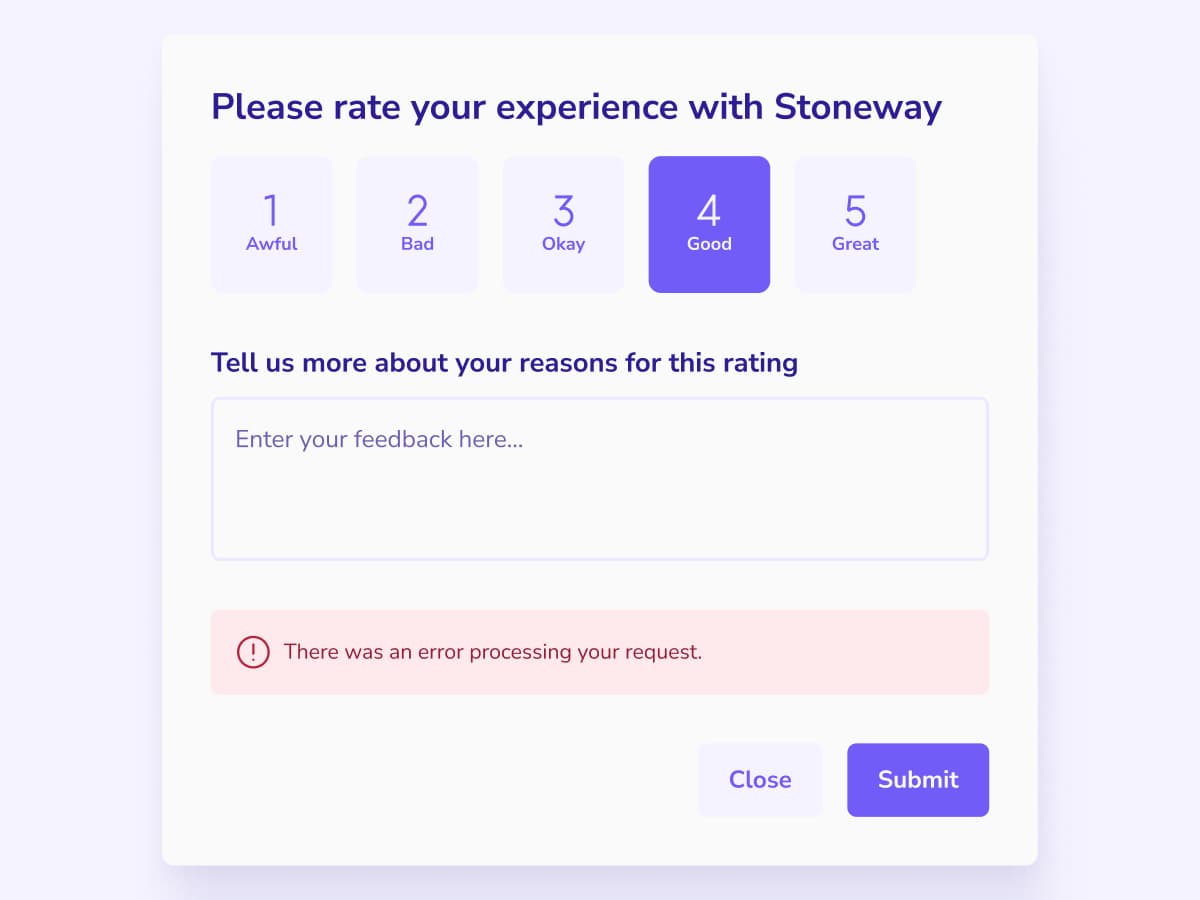
Your Challenge is to create a modal that collects user feedback for your client, Stoneway. Once the form is submitted, the design includes an animated Lottie illustration for the success page. There's also an alert component that needs to be incorporated to display any error messages from the server.
Form submissions and server responses do not need to come from an actual API for this Challenge, but feel free to include that if you want. Otherwise, mock an HTTP request in JavaScript using a promise and setTimeout(). The form should check that a rating is selected before submission, but the feedback description is not required.
Your Challenge is complete when:
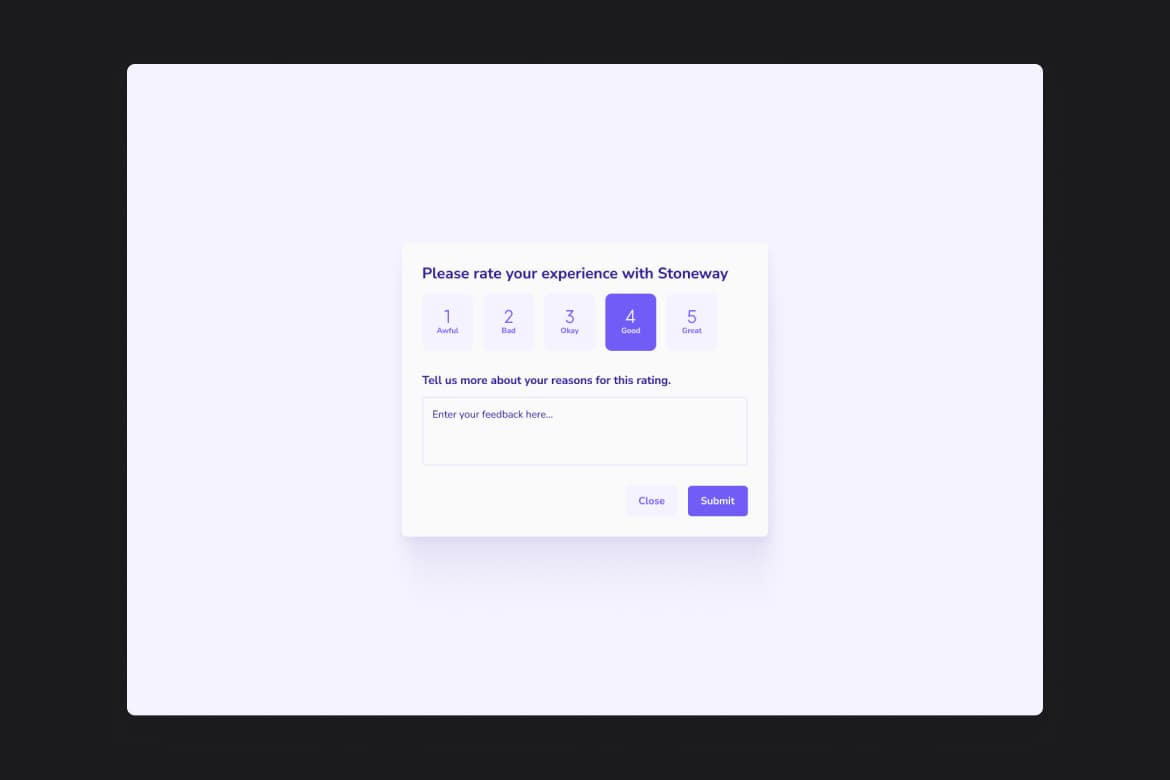
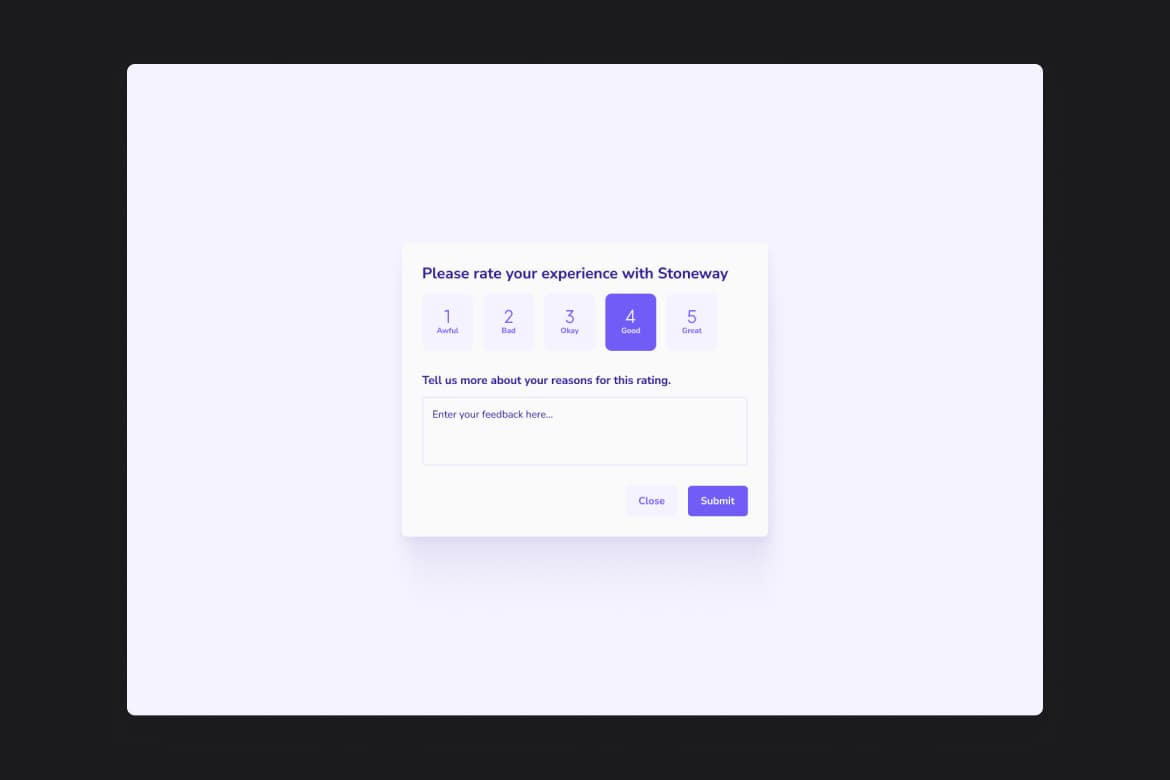
The website is as close to the original design as possible
The website is responsive and viewable on multiple screen sizes
Elements have the correct state styles (hover, focus, etc.)
Clicking the close button will close the modal
Proper alert messages show for errors
The form will only submit when the required fields are complete
Buttons are disabled before a response returns from the form submission