
Free
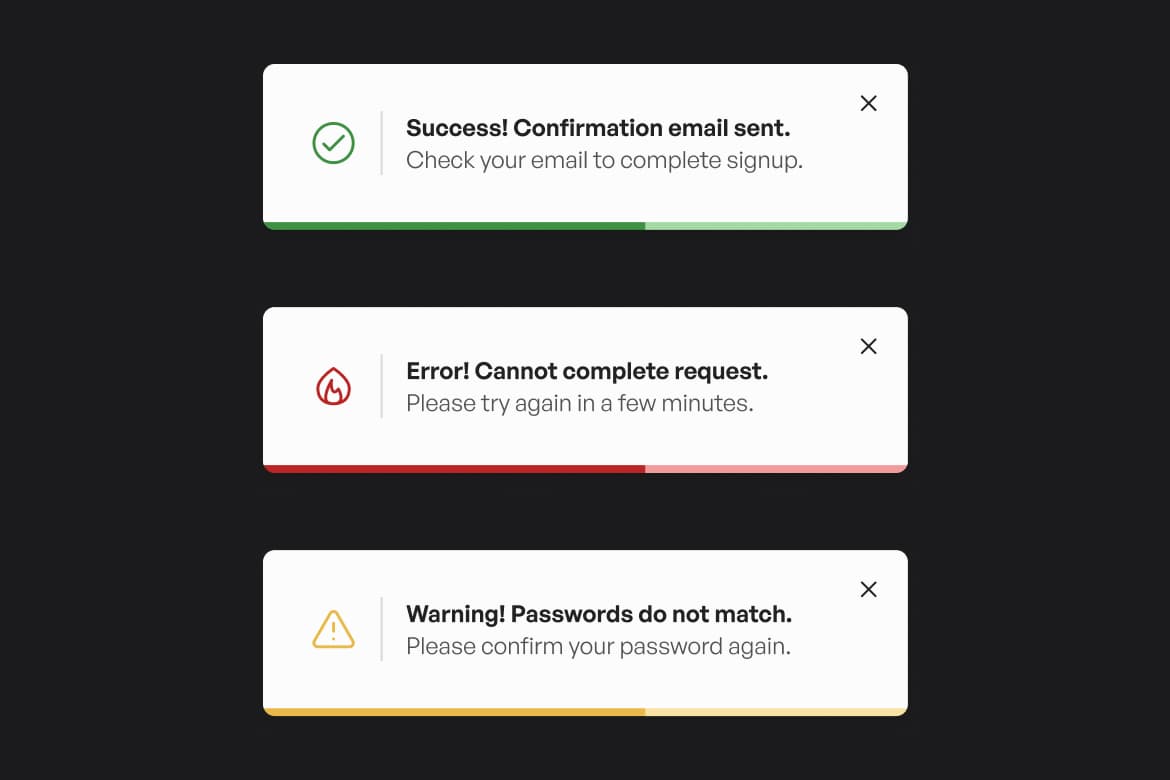
Toast notifications with Sveltekit and Tailwind CSS

Hunter Becton
Tailwind CSS
SvelteKit
2000
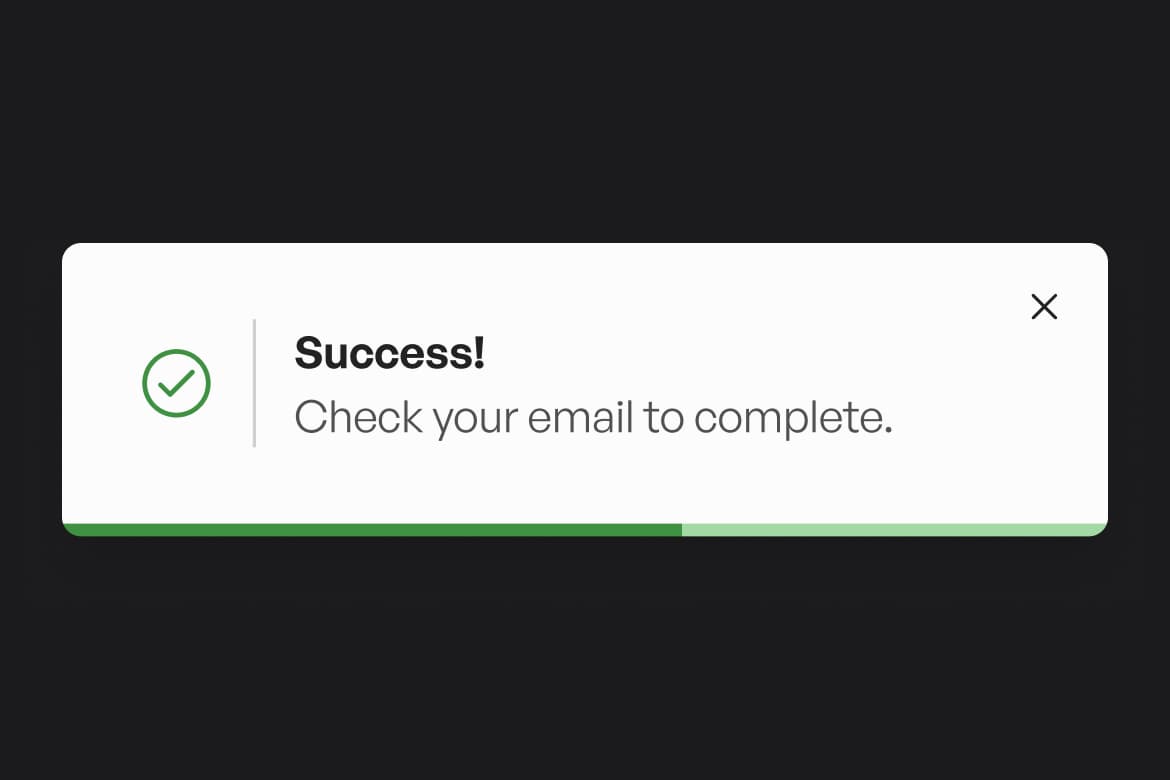
Inform users of important updates or actions they need to take with toast notifications.
Level 4

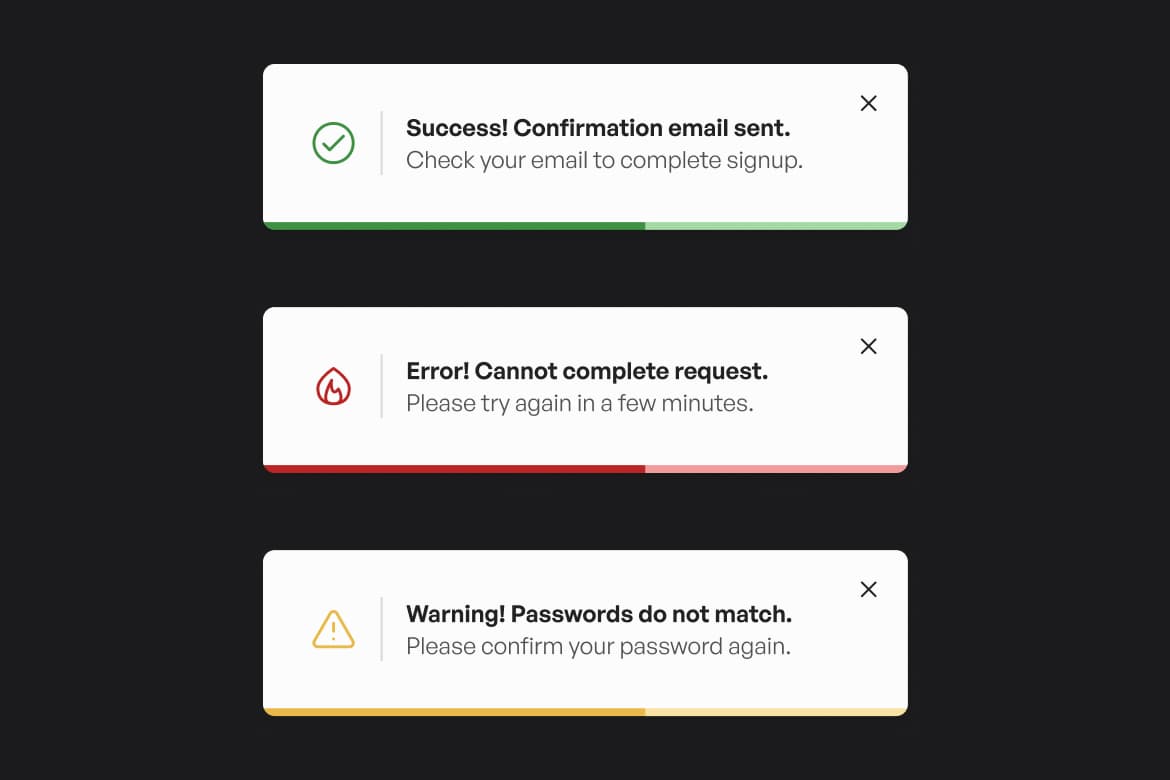
Your Challenge is creating a toast notification system that neatly displays custom messages. Toast notifications are useful for websites because they provide a non-intrusive way to inform users of important updates or actions they need to take.
Your Challenge is complete when:
The component is as close to the original design as possible
Elements have the correct state styles (hover, focus, etc.)
Notifications stack on top of each other
Notifications automatically disappear after so many seconds
Notifications can be styled quickly depending on props
Bonus for animating the in and out transitions