400
Scroll reveal company benefits section
Your coworker needs help with a tricky scroll position animation section on a client's new careers page. Can you figure it out?
Level 2

Description
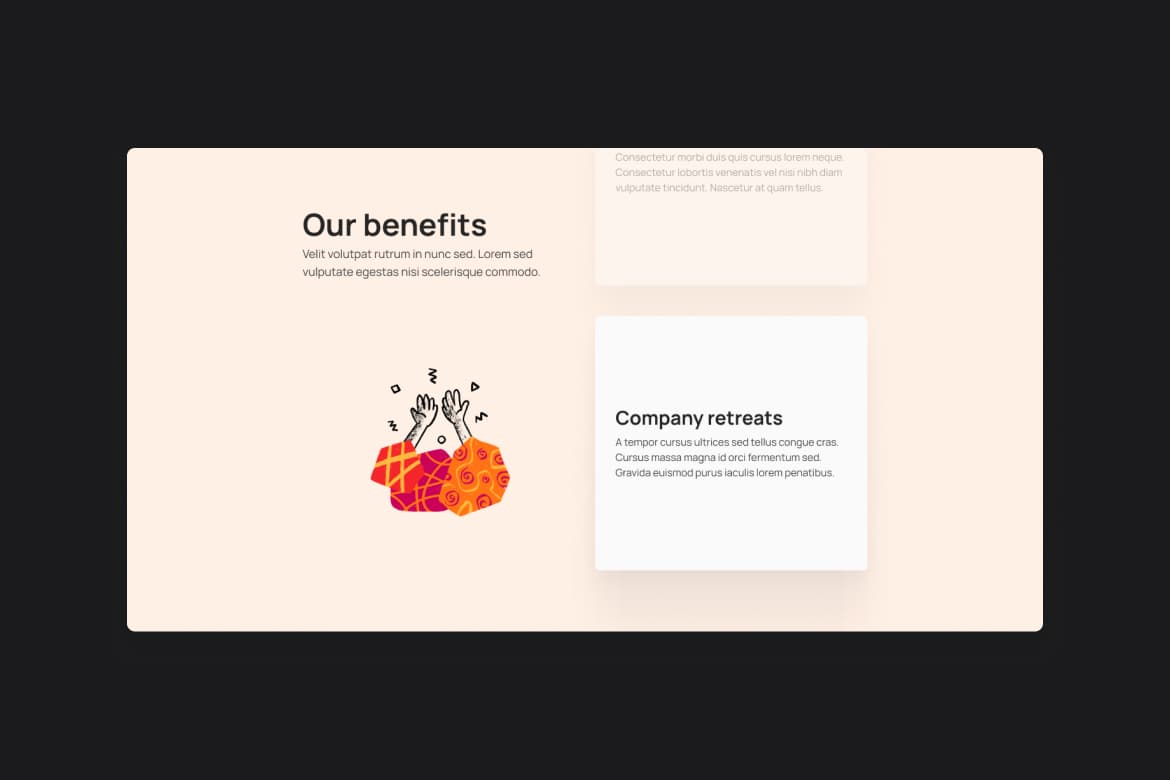
Your Challenge is to help your coworker with a tricky scroll-linked animation for a client's career page. As the user scrolls through the client's company benefits, the illustration, styles, and content will change to match the benefit that's currently in view. The client wants the change to have a smooth transition between each change to avoid it being jarring for the user.
Your Challenge is complete when:
The website is as close to the original design as possible
The website is responsive and viewable on multiple screen sizes
Styles and content change based on their scroll position. See example.
Transitions between each benefit use motion easing for smooth changes
Preview