400
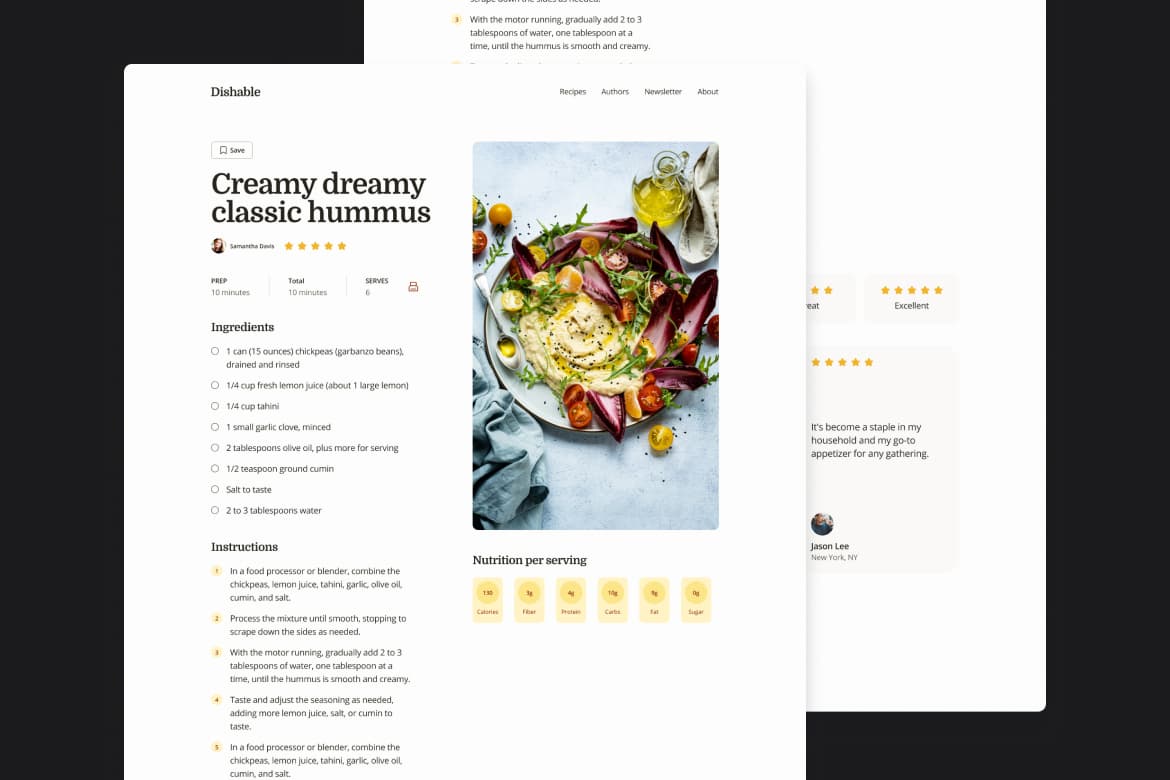
Dishable recipe page
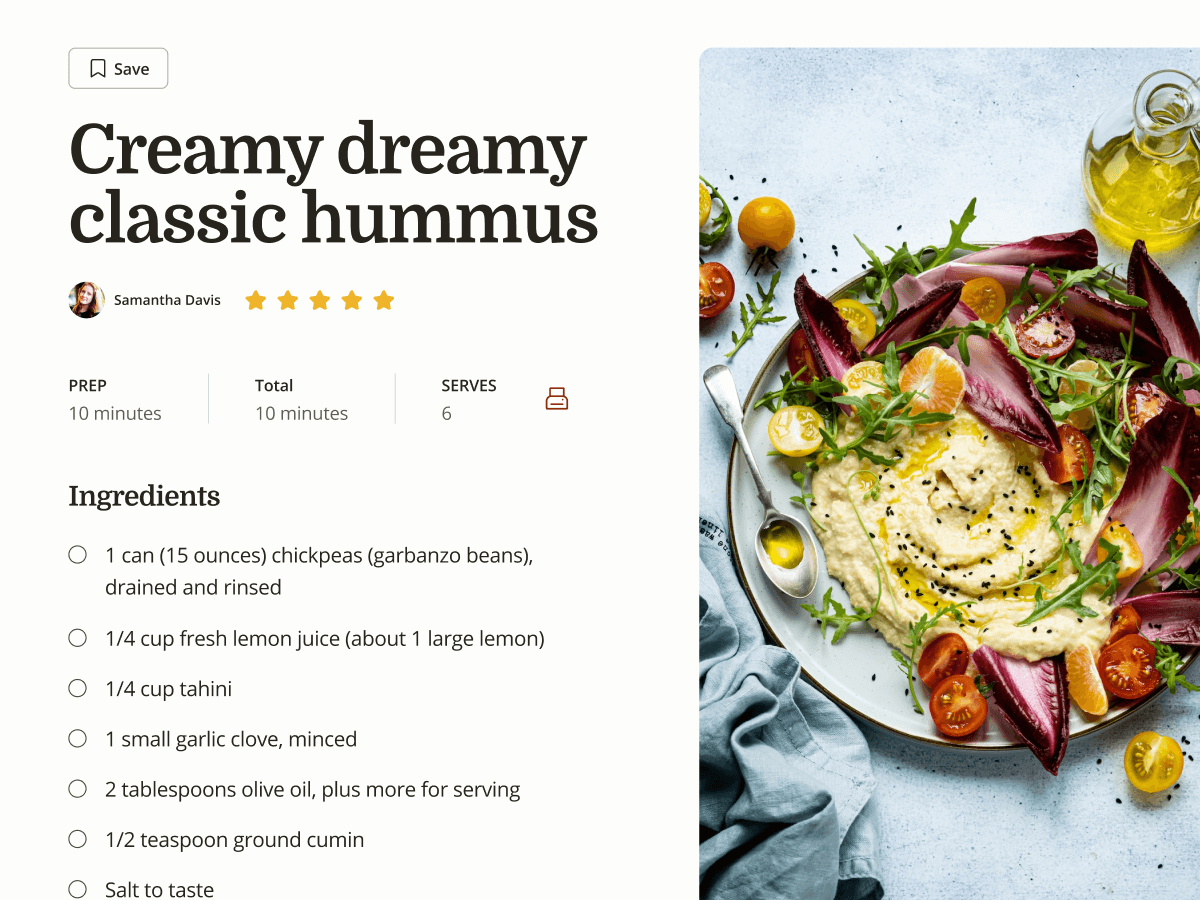
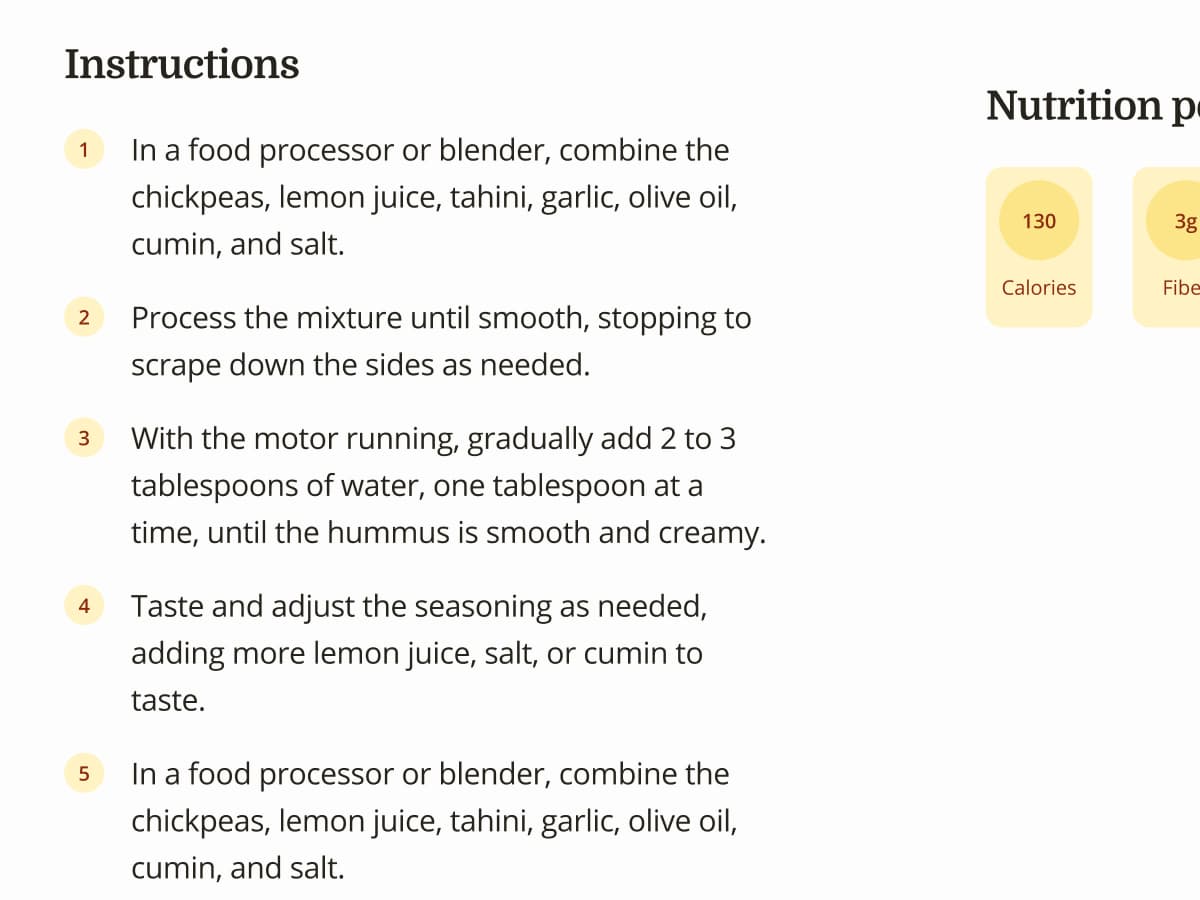
Showcase a delicious recipe with an ingredient checklist and step-by-step instructions.
Level 2

Description
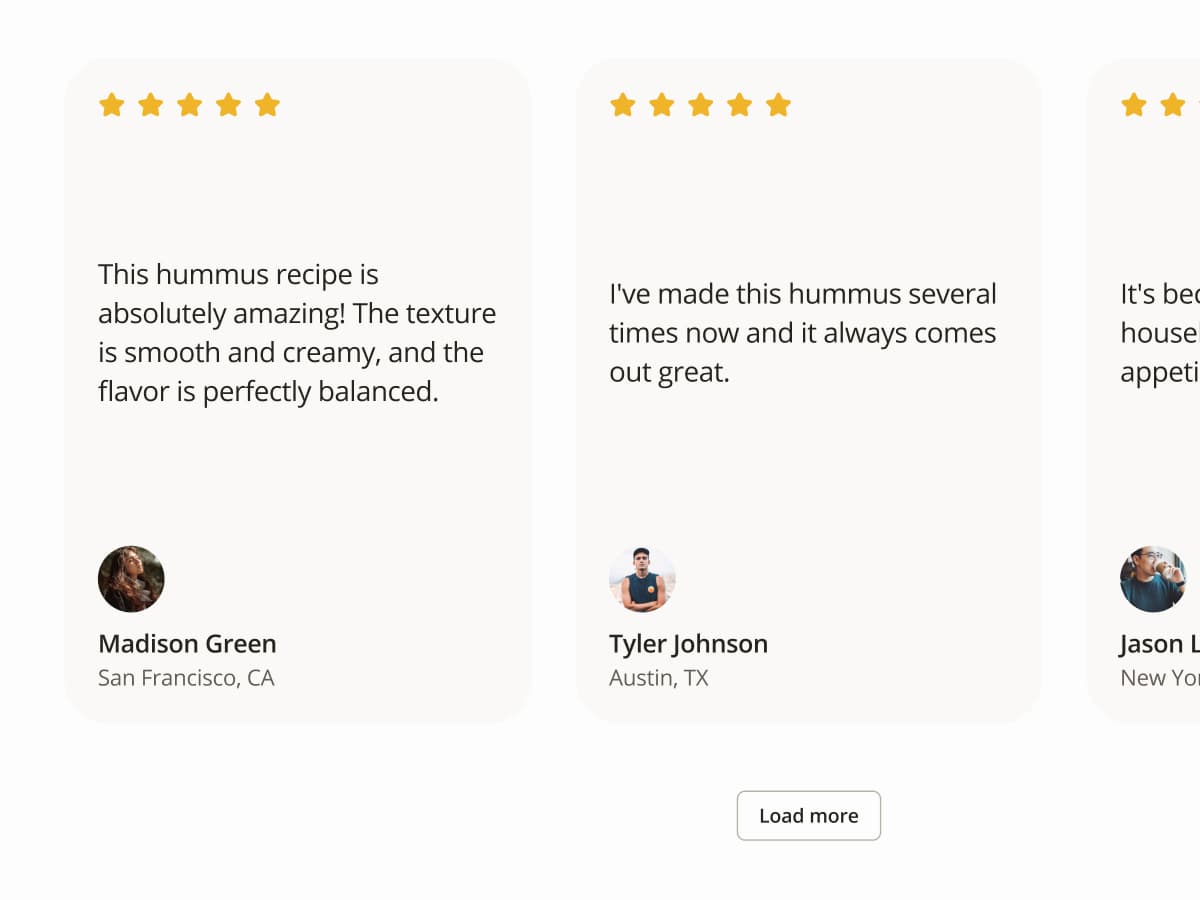
Your Challenge is creating a recipe page with a feature image, ingredient checklist, step-by-step instructions, and user reviews.
Your Challenge is complete when:
The website is as close to the original design as possible
The website is responsive and viewable on multiple screen sizes
Includes proper semantic HTML
Includes metadata tags for SEO best practices
Elements have the correct state styles (hover, focus, etc.)
The user can mark ingredients off the list, which applies styles depending on the checkbox state
Preview