1000
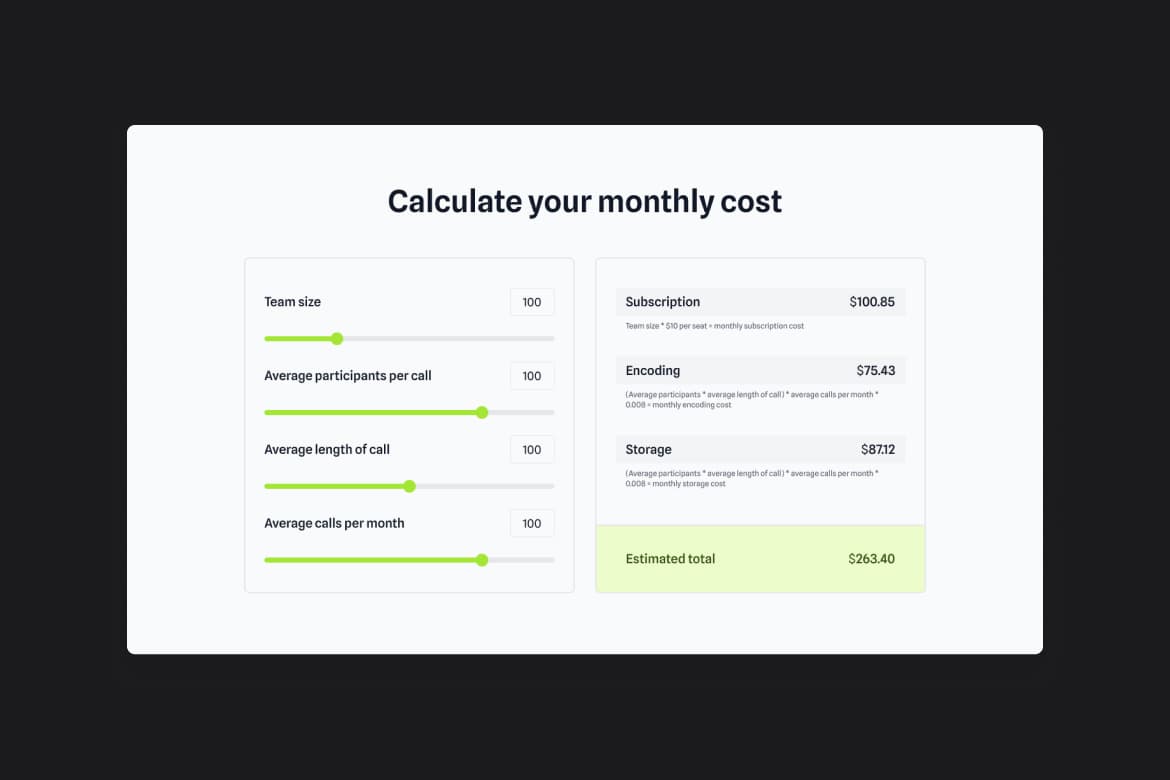
Monthly price calculator
Help your client reduce the number of calls and emails their team wastes fielding pricing questions with this monthly cost calculator.
Level 3

Description
During a monthly check-in meeting, your client mentioned that reps waste a lot of time fielding calls and emails for cost estimates. After discussing the problem, you pitch the idea of using a cost estimation calculator on their site so potential customers can self-serve and get an idea of the cost without reaching out to someone on their team. They loved the idea, and after getting a design back from your team, your next step is to get it live on their pricing page.
Your Challenge is complete when:
The website is as close to the original design as possible
The website is responsive and viewable on multiple screen sizes
Elements have the correct state styles (hover, focus, etc.)
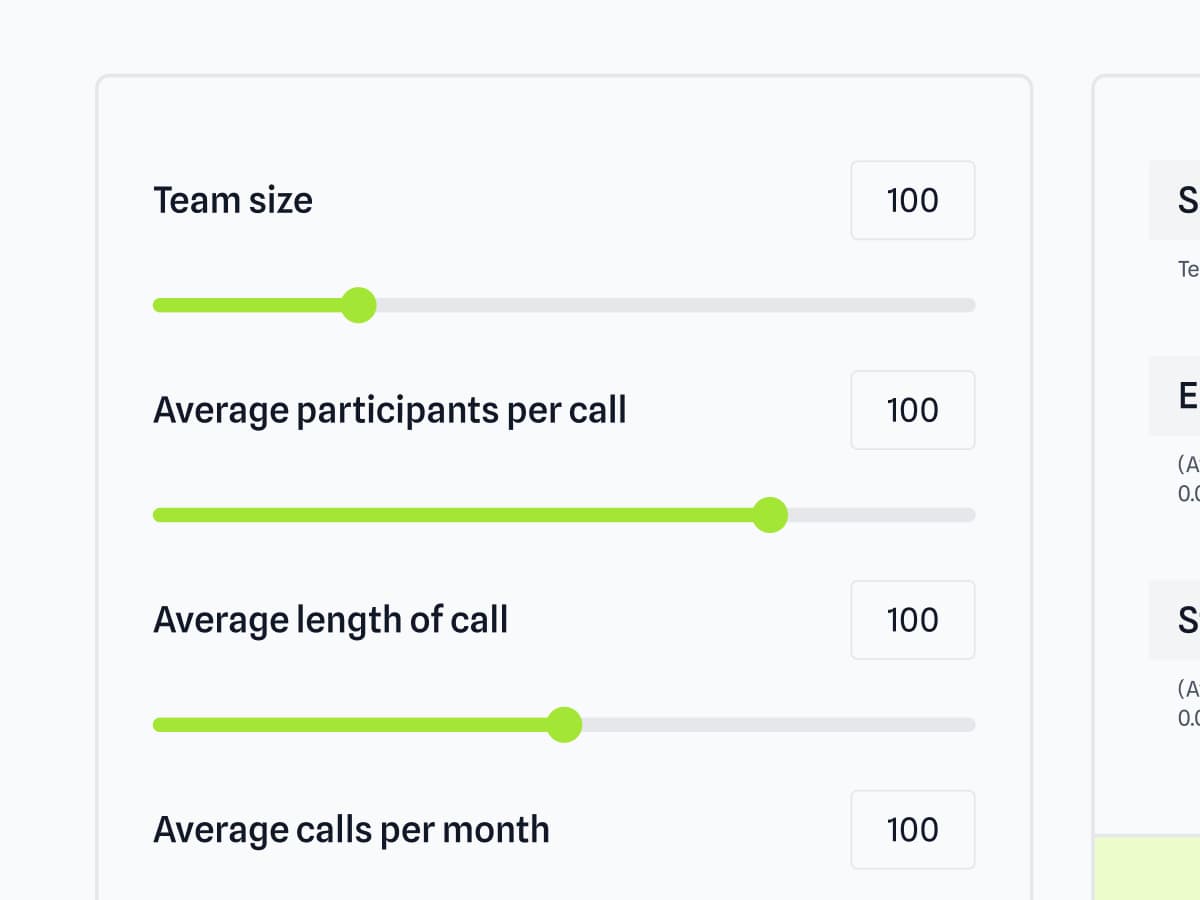
Range sliders have correct min, max, and step values (covered in the design file)
User can update values using the slider or number input
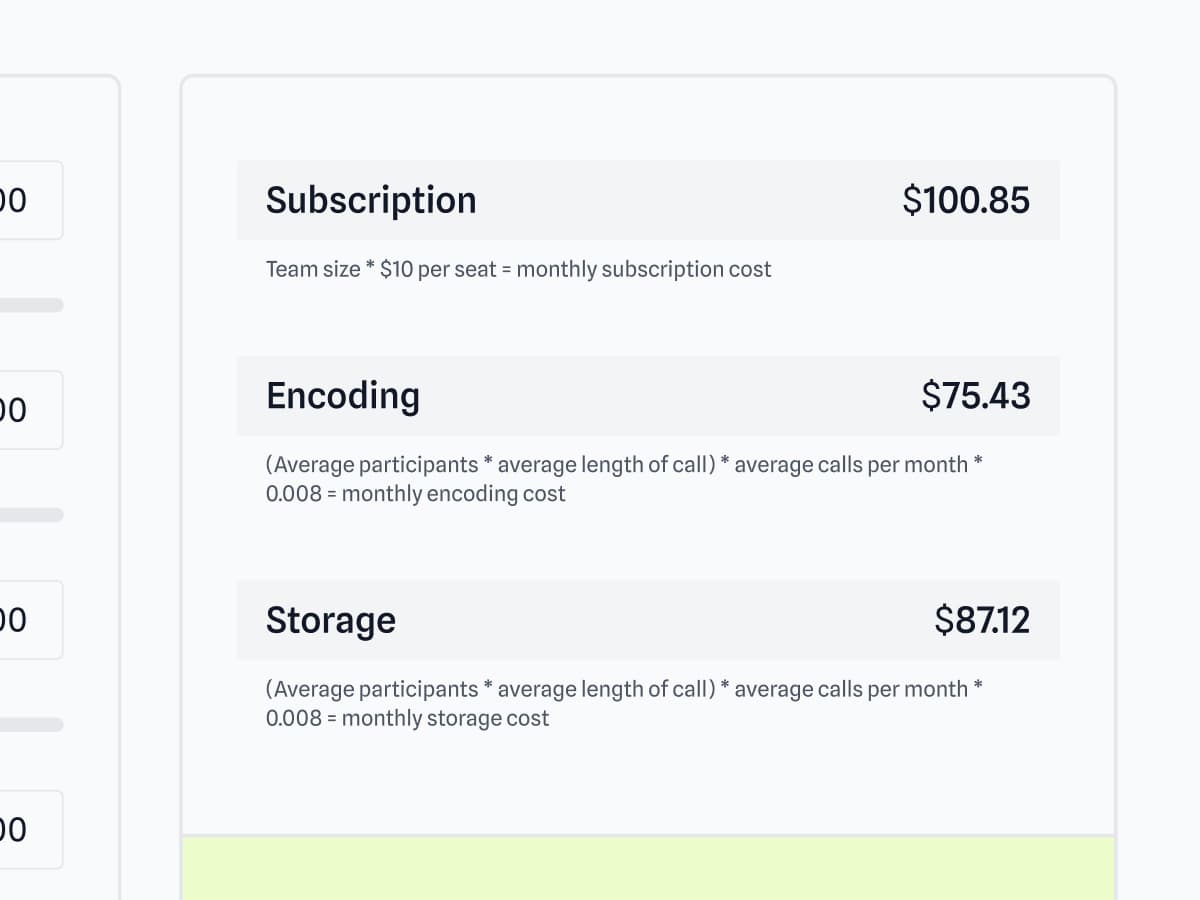
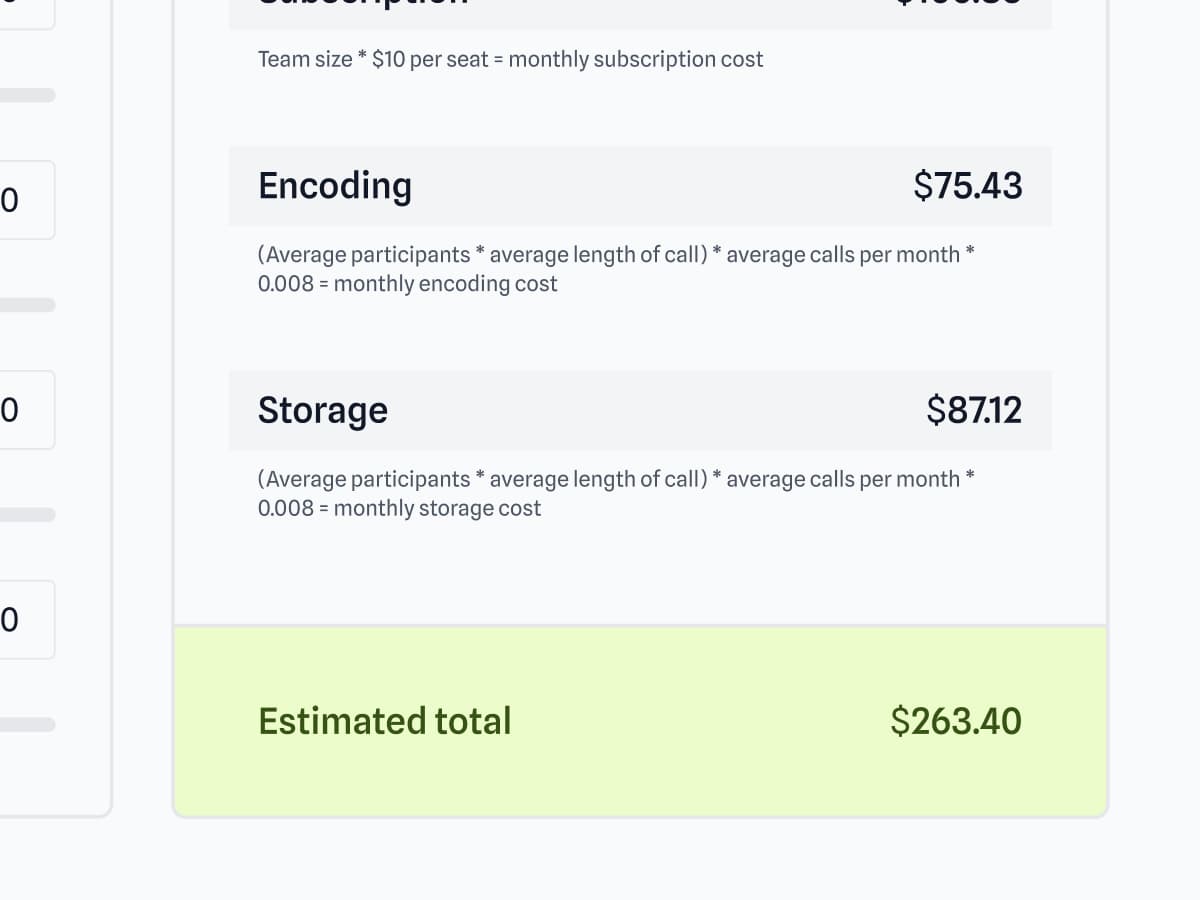
Updating the values uses formulas to calculate the accurate monthly price (covered in the design file)
Preview