1000
Editor dropdown menu
Develop a keyboard-accessible dropdown menu for a content editor.
Level 3

Description
Your Challenge is to create an accessible dropdown menu for a content editor. The user should be able to navigate the menu using the keyboard and view helpful hints for keyboard shortcuts.
Your Challenge is complete when:
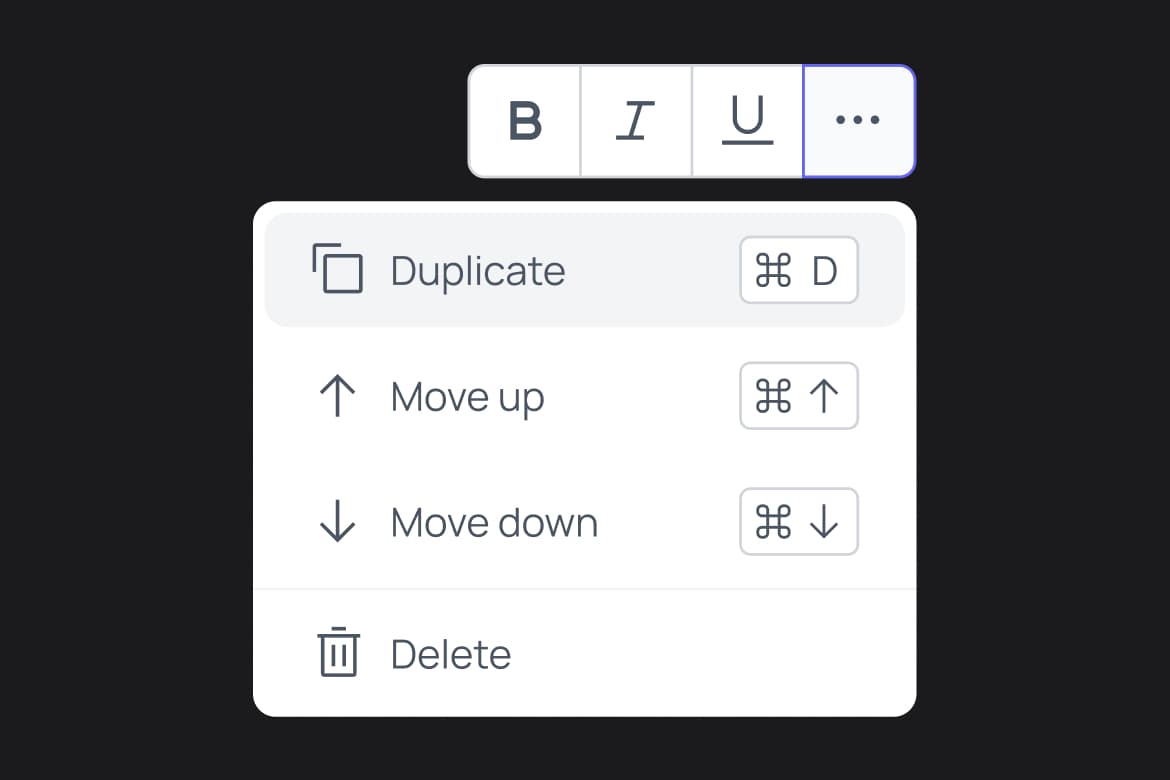
The component is as close to the original design as possible
Elements have the correct state styles (hover, focus, etc.)
Using ENTER on the keyboard opens the menu, arrows navigate list items, and using ESC on the keyboard closes the menu and refocuses the menu button
The list of items gains focus and becomes keyboard navigable automatically when the menu is opened
Preview