
Free
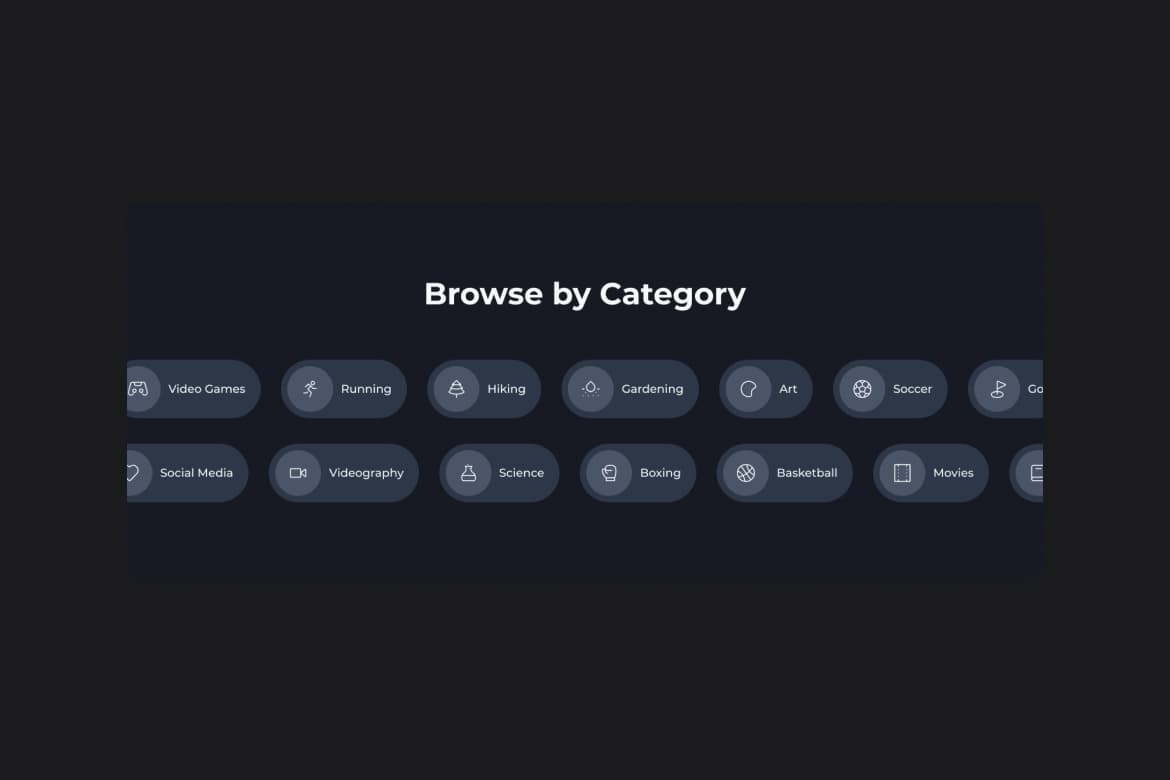
Looping category tag marquee with CSS Flexbox

Hunter Becton
CSS
HTML
Animation
400
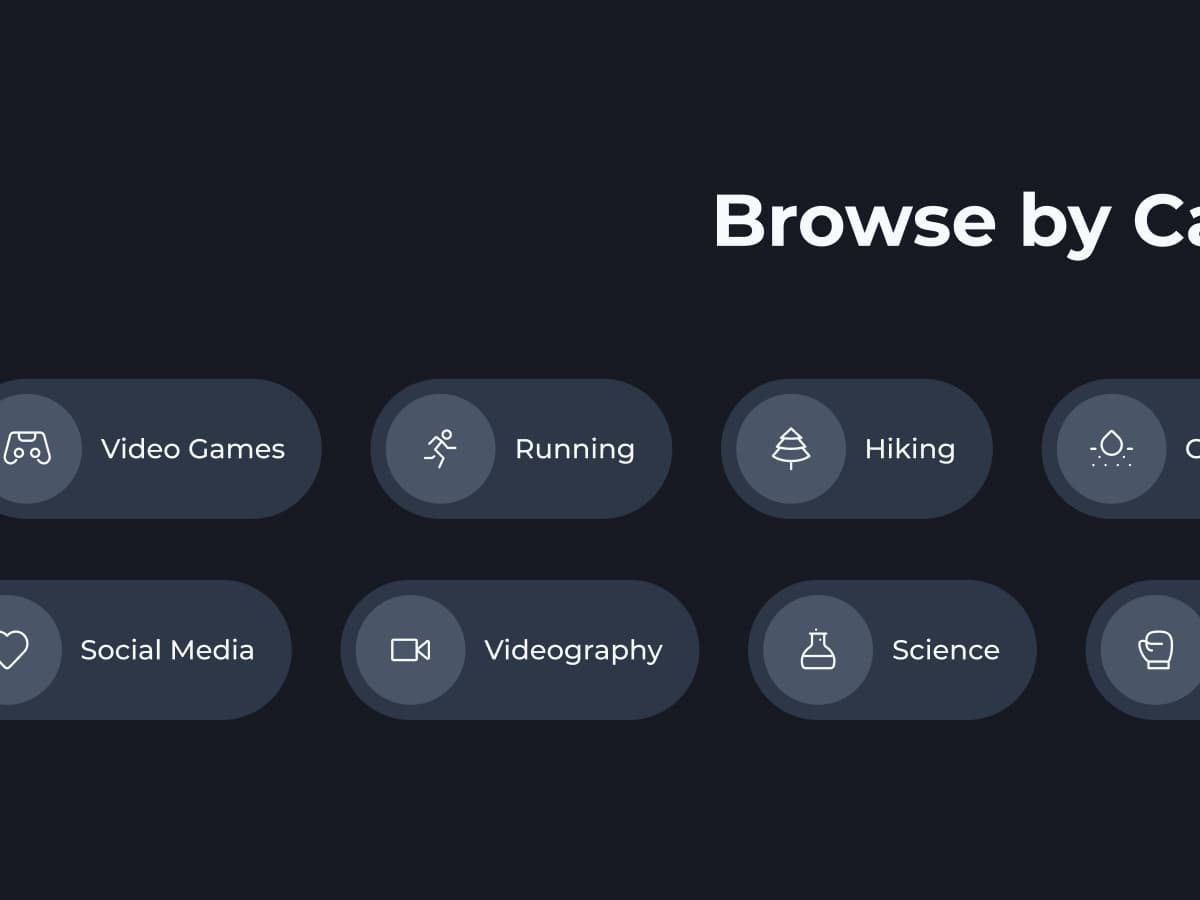
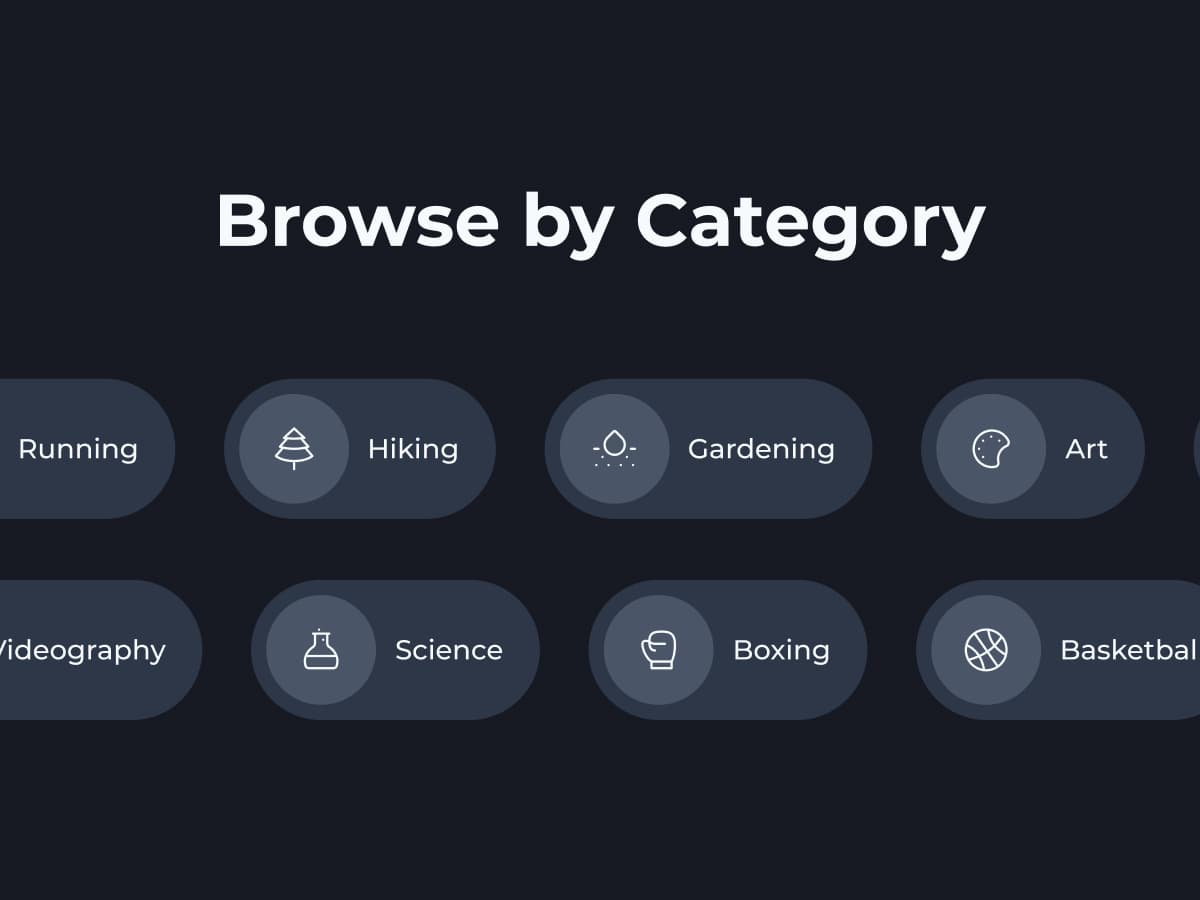
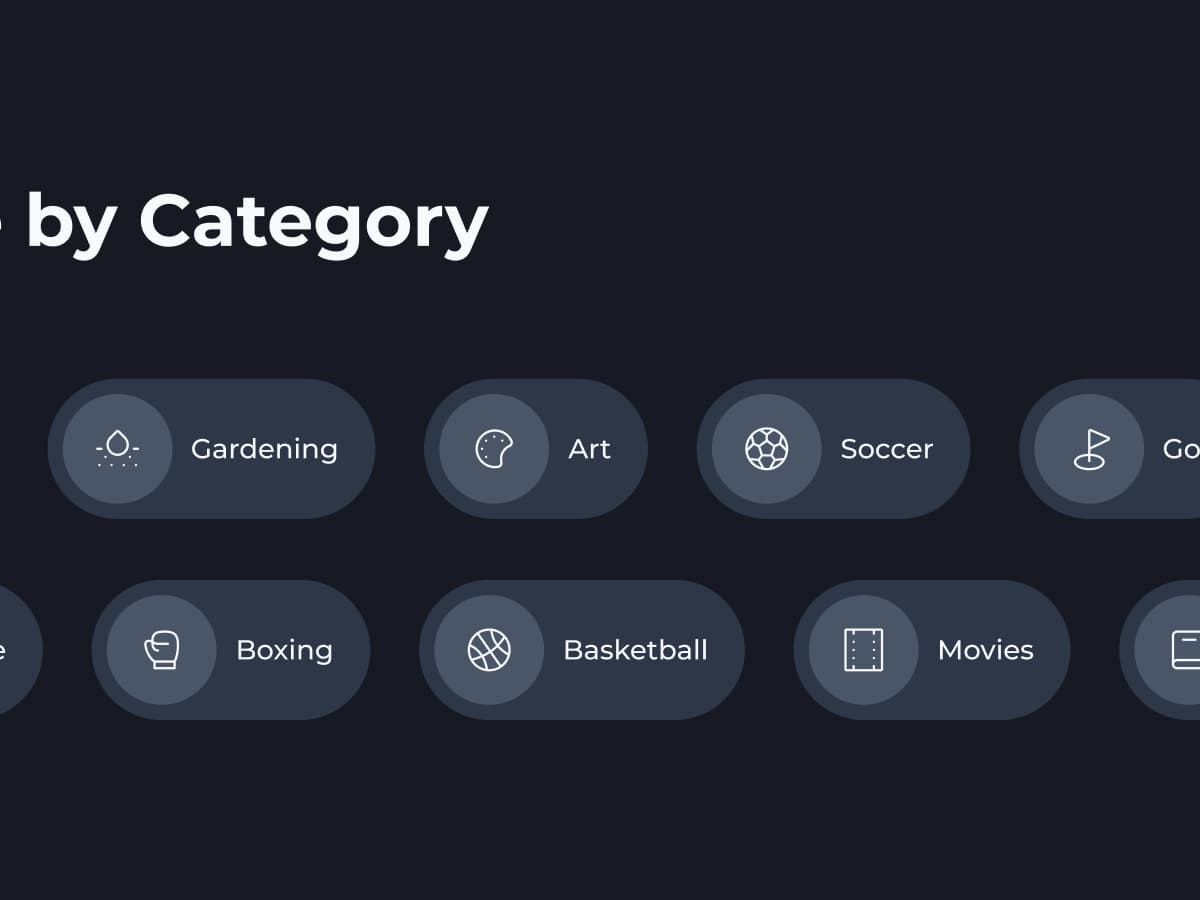
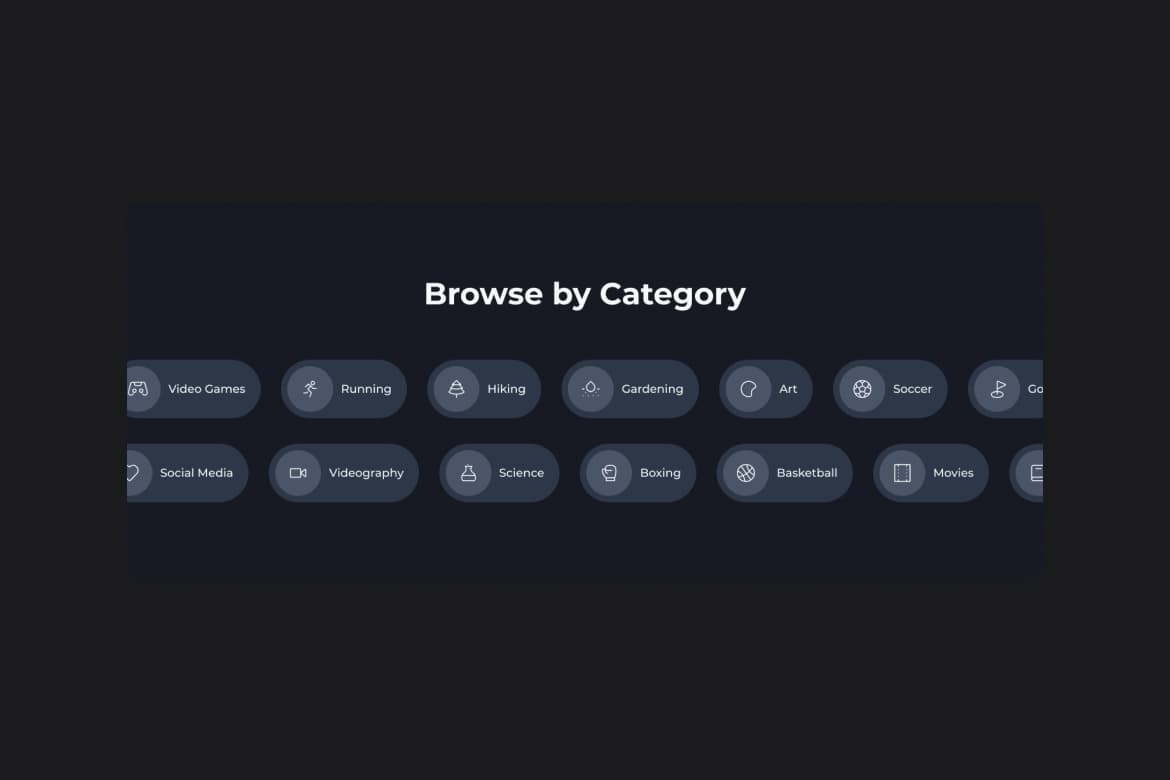
Marquees are excellent at drawing attention to web designs. Can you solve this looping category tag CSS marquee and make it a seamless, looping animation?
Level 2

Your Challenge is to create an animated marquee that displays a collection of linked category tags. The hardest part of this Challenge is ensuring that the animation creates the illusion of a seamless, infinite loop!
Your Challenge is complete when:
The website is as close to the original design as possible
The website is responsive and viewable on multiple screen sizes
Elements have the correct state styles (hover, focus, etc.)
The animation appears as a seamless, infinite loop