400
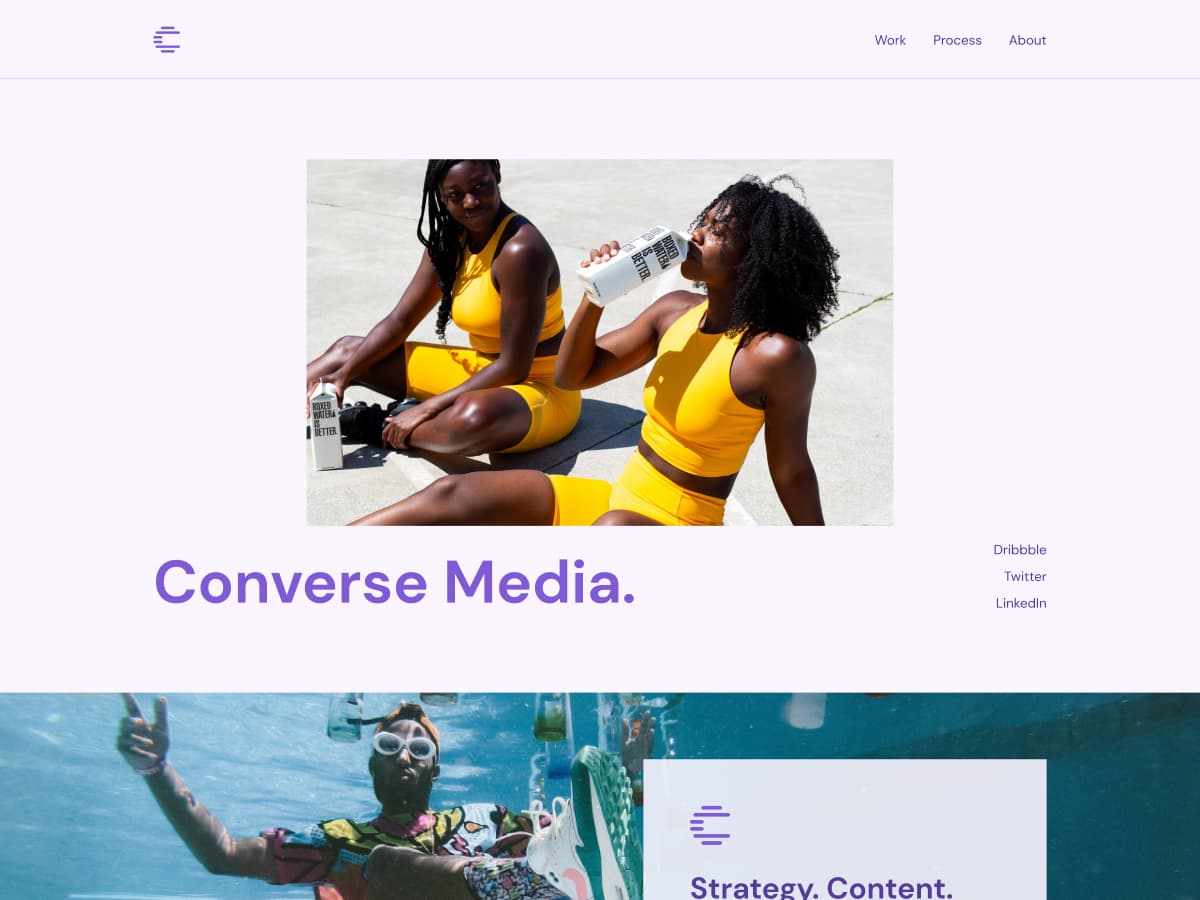
Converse Media landing page
Your digital agency needs a new landing page to share its work and sell its services to new potential customers.
Level 2

Description
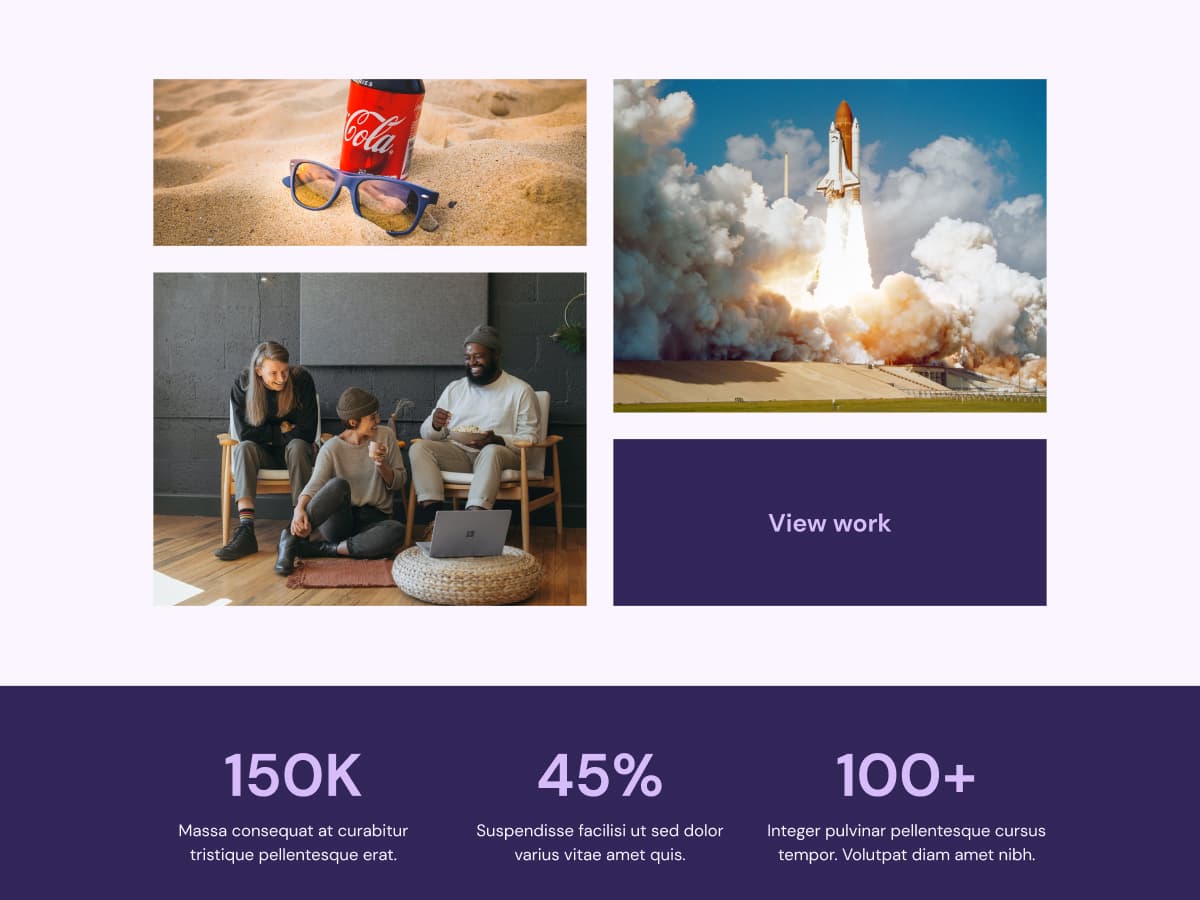
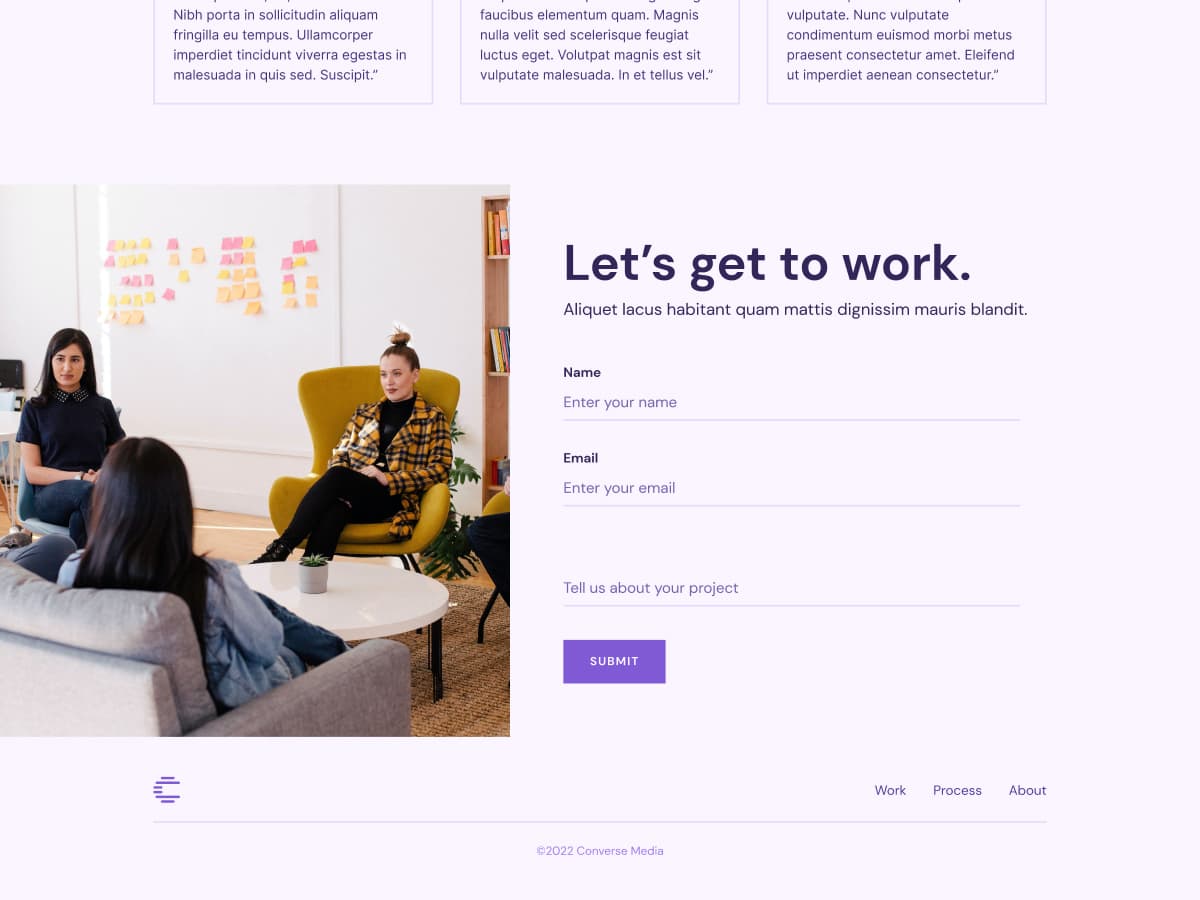
Your Challenge is to create a new landing page for your digital agency, Converse Media. The landing page should share a little about the agency, list recent projects, build trust with client testimonials, and give visitors a form to contact the business.
Form submissions and server responses do not need to come from an actual API for this Challenge, but feel free to include that if you want. Otherwise, mock an HTTP request in JavaScript using a promise and setTimeout(). Both name, email, and project description are required before the form submits.
Your Challenge is complete when:
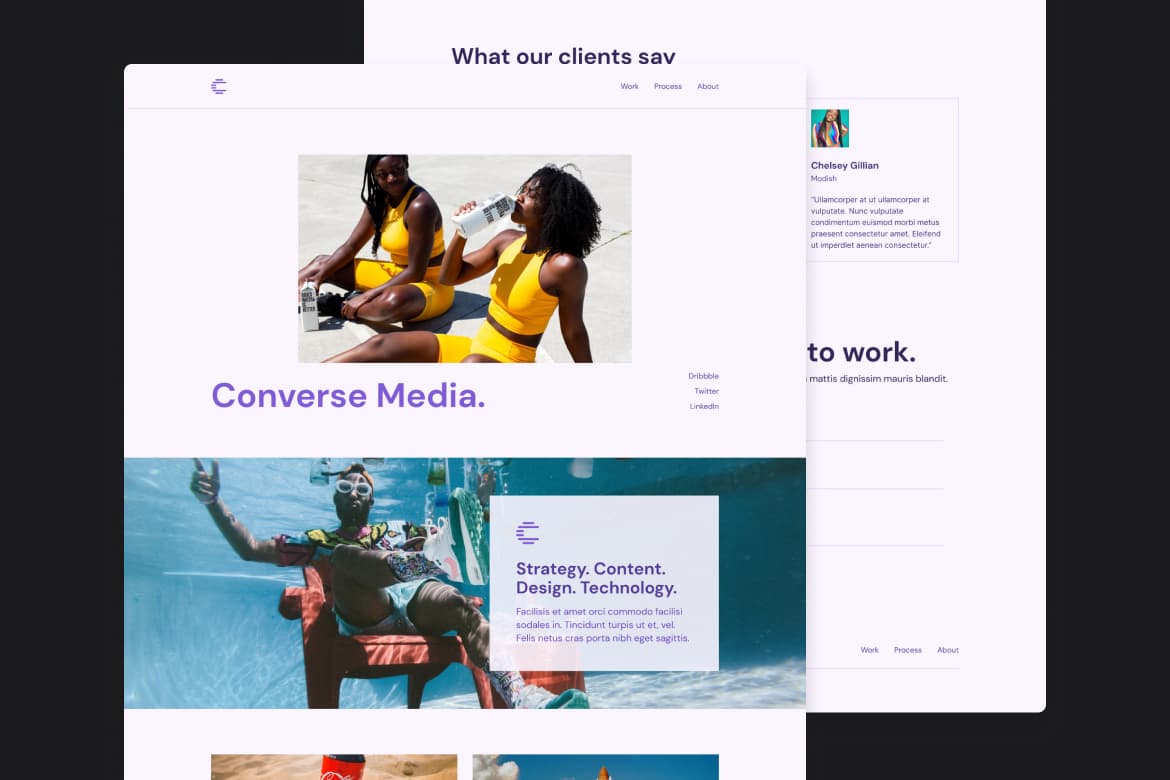
The website is as close to the original design as possible
The website is responsive and viewable on multiple screen sizes
Elements have the correct state styles (hover, focus, etc.)
Mock form submissions (see above)
The form will only submit when the required fields are complete
Buttons are disabled before a response returns from the form submission
Preview